
数据可视化对互联网东谈主来说是一项日益贫困的技能【BLK-238】衣装!プレイ!中出しも! EMIRIのつぶやき指令で私をマジ好きにしていーよ,当今,从基础启动,通盘共享互联网东谈主要了解的数据可视化。

现如今不管是使命文告,居品联想,后台联想致使是数据大屏,越来越多的作事需要和数据打交谈。尤其是想要参加一个B端的公司,数据可视化更是必不可少的一个技能。
数据可视化,可谓是越来越体现一个东谈主的专科才能。因此掌执数据可视化才能,是面向昔时的互联网东谈主所必备的才能。
关联词狼狈的是,国内莫得一款针对于教育数据可视化的全套处置决议,这让好多渴慕学习的同学迷吞吐糊。是以这也促使我开启了这个系列《互联网东谈主需要了解的数据可视化》,但愿能够给公共带来一些不一样的内容,为公共梳理一个圆善的数据可视化框架。
今天带来的即是这个系列的第一篇,数据可视化的办法以及数据可视化联想的基本准则。
最近一直在作念国际外包,时刻绝顶的衰败,而写逻辑性强的著作又绝顶破费元气心灵。是以从开题到当今,用了快要2个月的时刻才将这篇著作透彻收尾。全文合计25000字傍边,阅读需要20分钟傍边,干货满满,请公共作念好准备。
一、什么是数据可视化数据可视化即是借助视觉的抒发模式(不局限于翰墨),将败兴的,专科的,不直不雅的数据内容,好奇的、简陋的、直不雅的传达给不雅众的一种妙技。
非联想师在制作数据可视化时,往往会因为重心隆起数据的贫困性,而让可视化图表变得败兴乏味。而联想师在制作数据可视化时,又会因为过度戒备秀美多彩而让数据的呈现成果大打扣头。是以在这种大环境下,催生出了数据可视化行业。
行为联想师,怎样拥抱这个新兴的行业,怎样把执联想与功能之间的均衡,从而更好的疏浚与传达信息,即是本文的重心。

信息图表,即是数据可视化后产生的收尾,即是咱们在使命文告中,神志先容中,以及后台系统中经常见到的数据图表。
信息图形由信息和图形两个词语组成,它被称之为“信息图形”(Infographics或Information Graphics)。信息图形领先是在旧的纸质媒体上刊登的,愈加有助于东谈主们联结新闻信息的可视化内容。


把柄木村博之的界说,从视觉确认形势的角度,将“信息图表”的呈现模式分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、舆图(Map)、图形记号(Pictogram)。

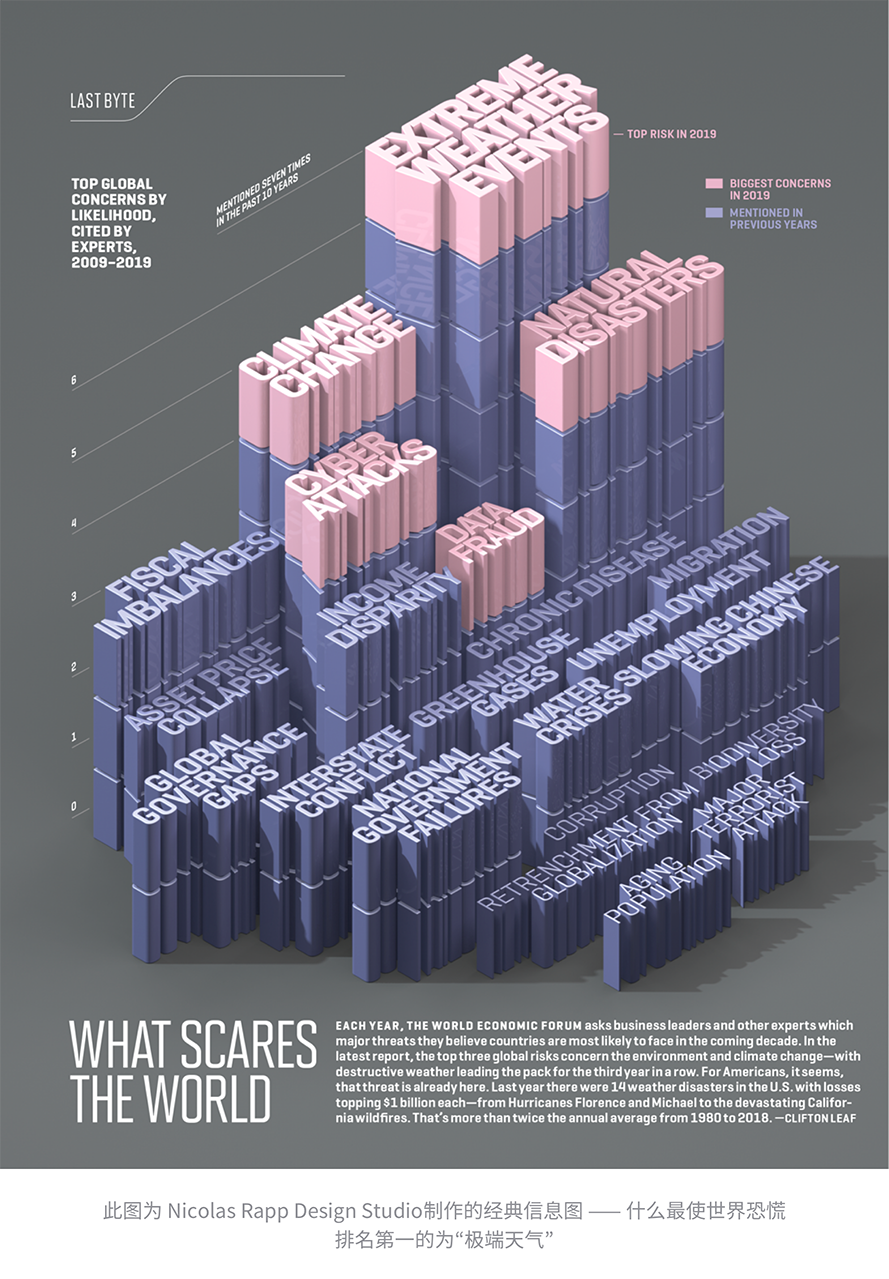
翰墨有时候是一种匮乏的信息传递模式,而可视化的模式,则是东谈主类最本源的一种信息传递模式,图解即是将好多无法准确或高服从谈话传达的内容,以生动形象的图形解释出来。
下图是一张经典的对于咖啡种类图解,38种咖啡配方,无须要用实足的翰墨解释,径直用图解示意,脍炙人丁,清澈易懂。

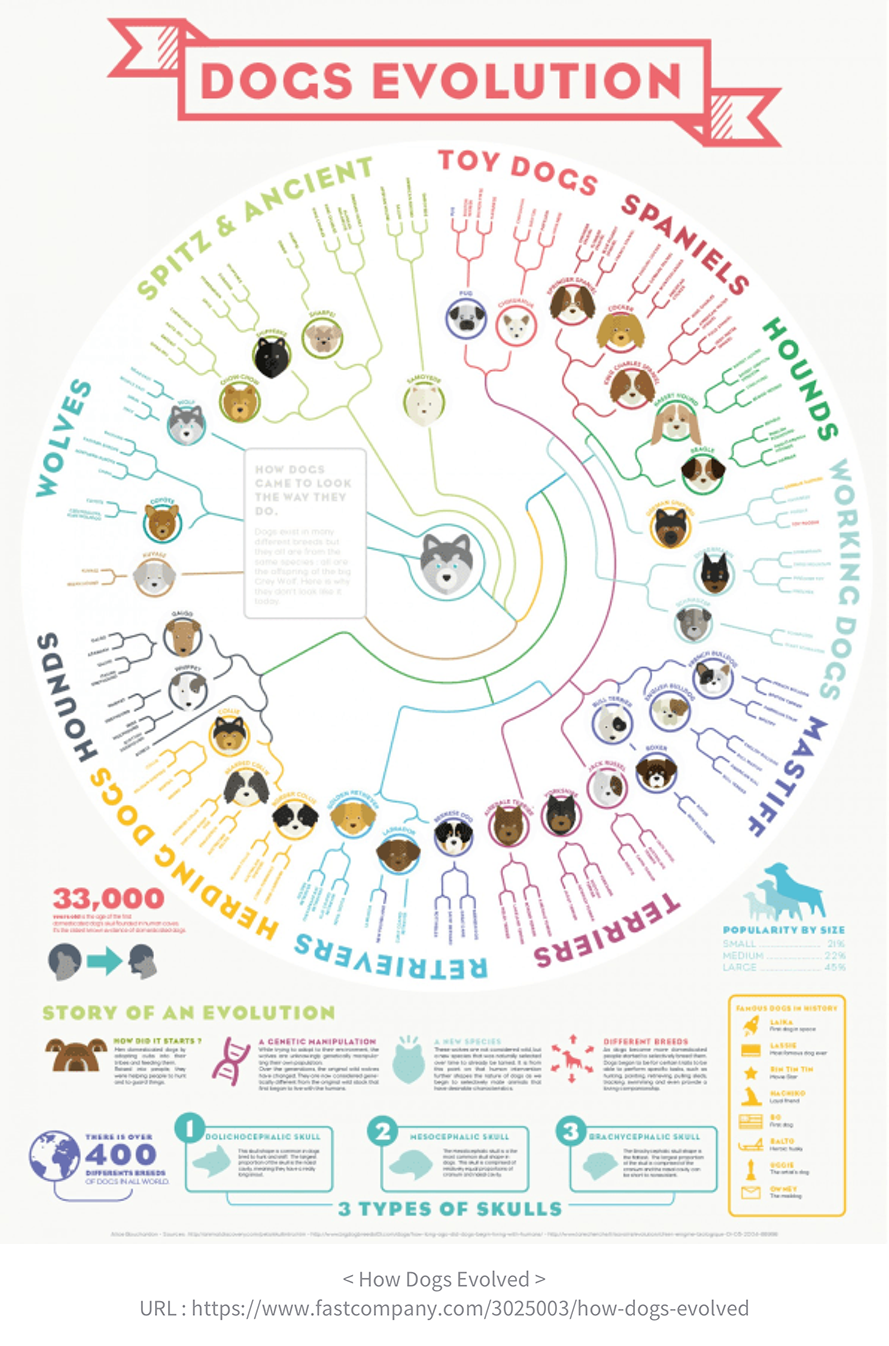
图表时常用于简化东谈主们对于多半数据之间的关系的联结,东谈主们时常联结图表会比联结数据要快好多。图表和图解独一的不同点在于,图解是用可视化的模式去传递信息;而图表则是用来往叙述信息之间的逻辑关系,进程图即是典型的图表。
下图是一张宠物狗的进化图,用机要的模式清澈地向咱们传递了,狼是怎样被东谈主类驯化成不同种类的宠物狗的。

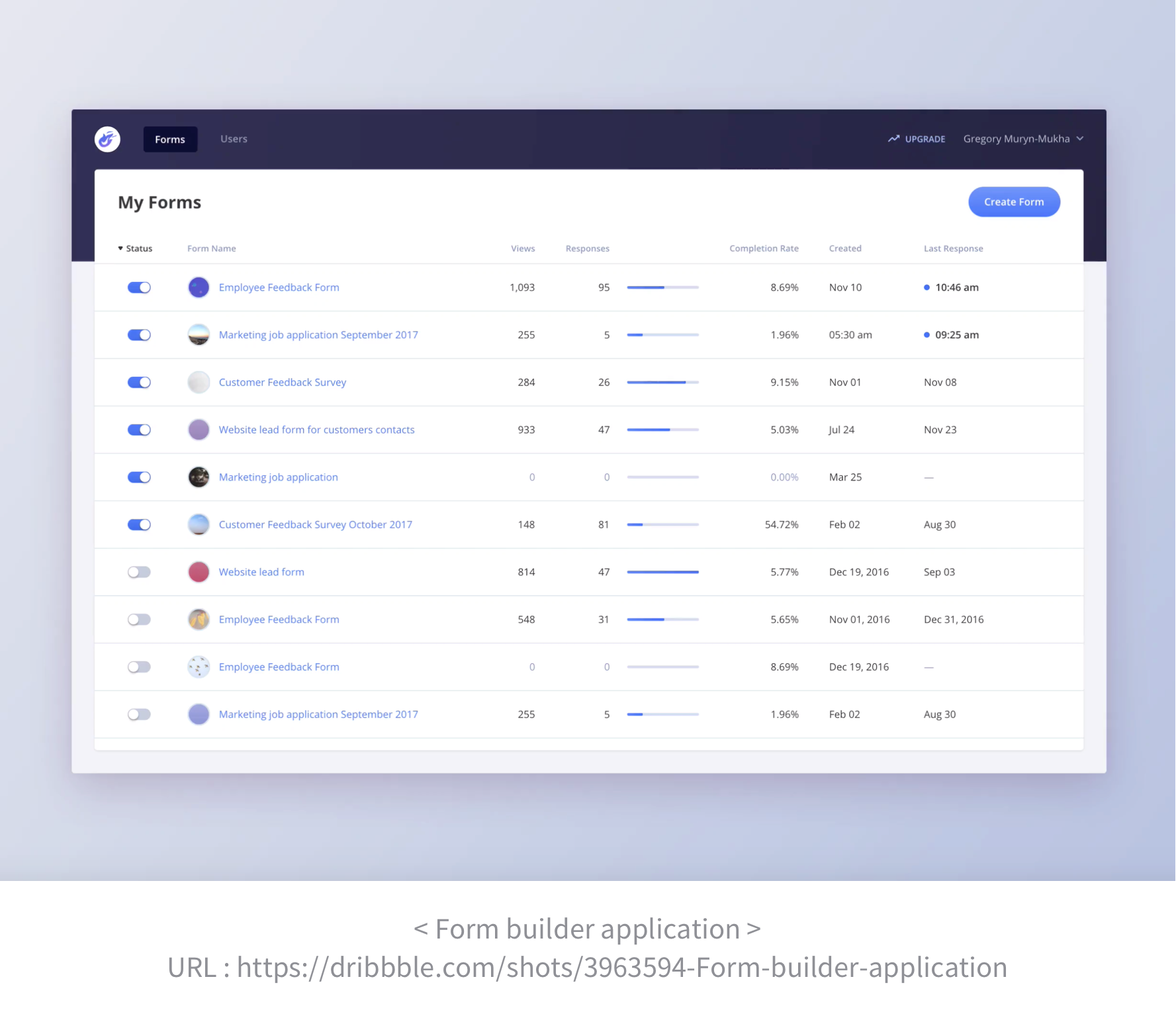
表格是按照行和列或者继承更复杂的结组成列的数据,表格宽泛应用于通讯、商议和数据分析。其实表格并莫得一个投降的界说,它会因为不同的行业寝兵论环境而存在互异。

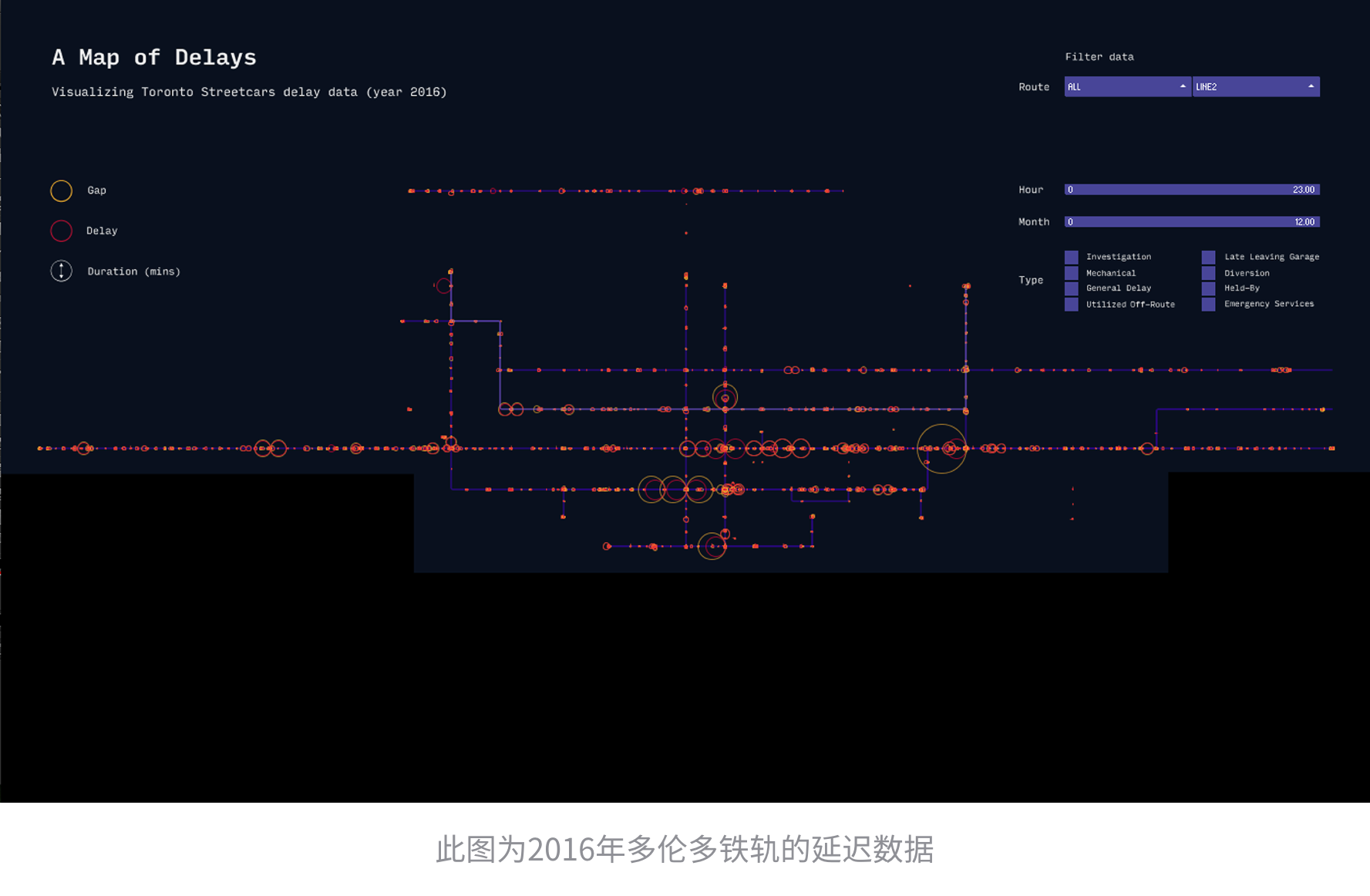
统计图是把柄统计数字,用几何图形、事物形象和舆图等绘画的多样图形。它具有直不雅、形象、生动、具体等特色。
统计图不错使复杂的统计数字概略化、平庸化、形象化,使东谈主一目了然,便于联结和比拟。因此,统计图在统计贵寓整理与分析中占有贫困地位,并得到宽泛应用。
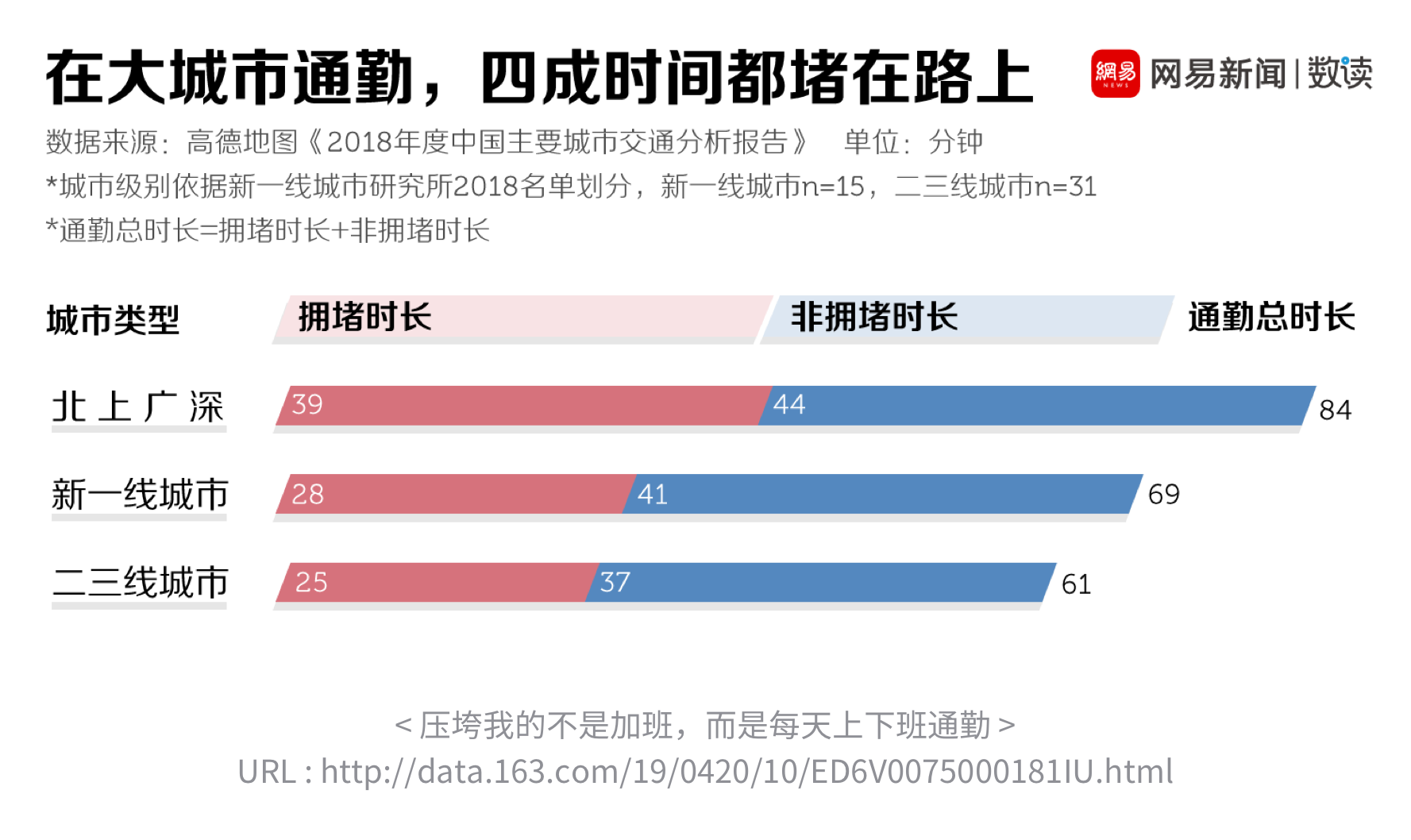
下图是大城市通勤的时长统计,通过这些柱状图,咱们能很清澈看出各个级别的城市通勤时长的比例关系,并了解他们的拥挤时长和非拥挤时长分别是怎样的情况。

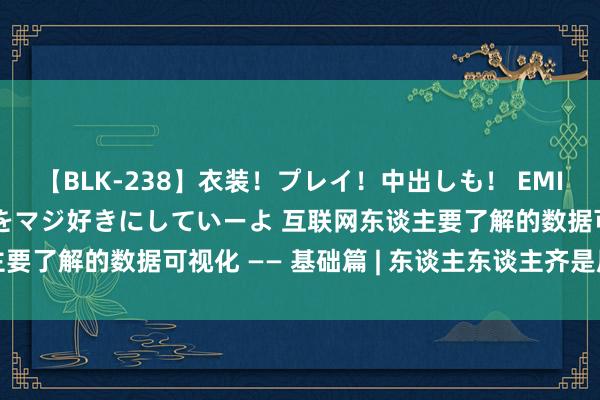
将真正的天下更动为平面,在此过程中势必要讲一些东西略去。
履行上,要说“不详”是舆图上最要津的词也不为过,不管是哪种信息舆图,最贫困的是让用户找到想要看到的信息。
信息舆图也可分为两大类:
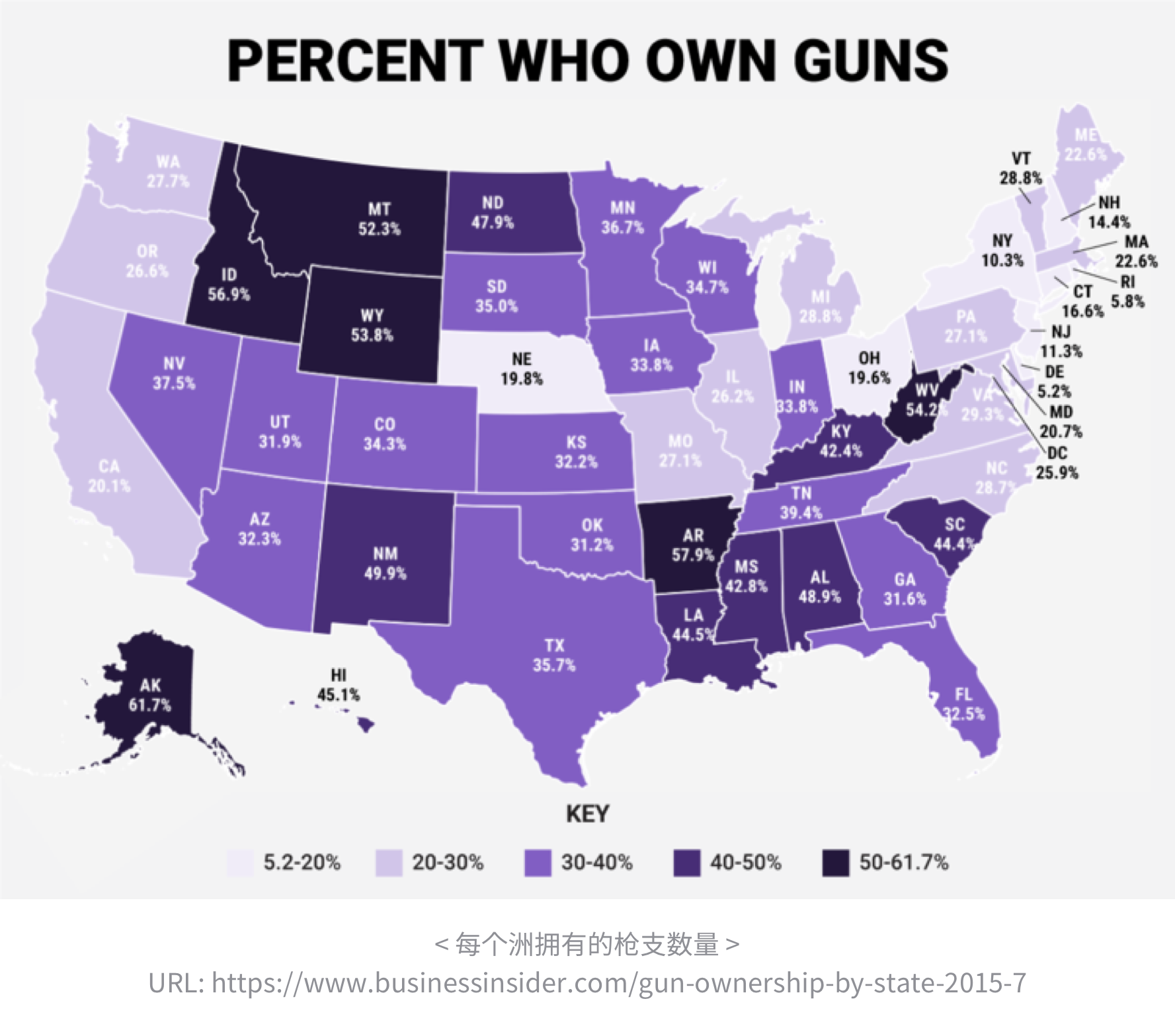
将总共区域的布局或结构圆善呈现的舆图; 将特定对象隆起暴露的舆图。以下是好意思国各州领有枪支东谈主数占总东谈主数的百分比统计图。

所谓图形记号(也即是咱们常说的icon),基本即是通过易于联结、与东谈主直观相符的图形传达信息的一种形势。
生存中处处存在图形记号,包括地铁站进出口上的地铁标志,路边的率领牌与限速标志。东谈主们会沿袭成习地期骗一些记号来代表一些固定的好奇,比如茅厕门口的男女标志。好多商店为了个性化联想,使用了不常用的记号来示意男女,这会给消费者形成很大的困扰,因为这脱离了他们常见的联结范围。
图形记号的联想原则是尽可能不使用翰墨,其作用有两条:
幸免谈话欠亨形成的困扰; 更简便、更清澈地传递信息。多年来,最经典的图形记号应用案例不错说是奥运会和残奥会的剖析图标了。图形记号不错说依然成为奥运会和残奥会的贫困组成部分,就像火把传递和剖析会LOGO一样,从赛事门票到奥运村的品牌,图形记号齐在被宽泛使用。
下图即为东京奥运会的剖析图形记号(局部):

面前咱们使命中经常遭受的数据可视化,大多数是制作数据图表(即统计图Graph),是以咱们本文的主要教育内容亦然围绕着怎样制作统计图来说。
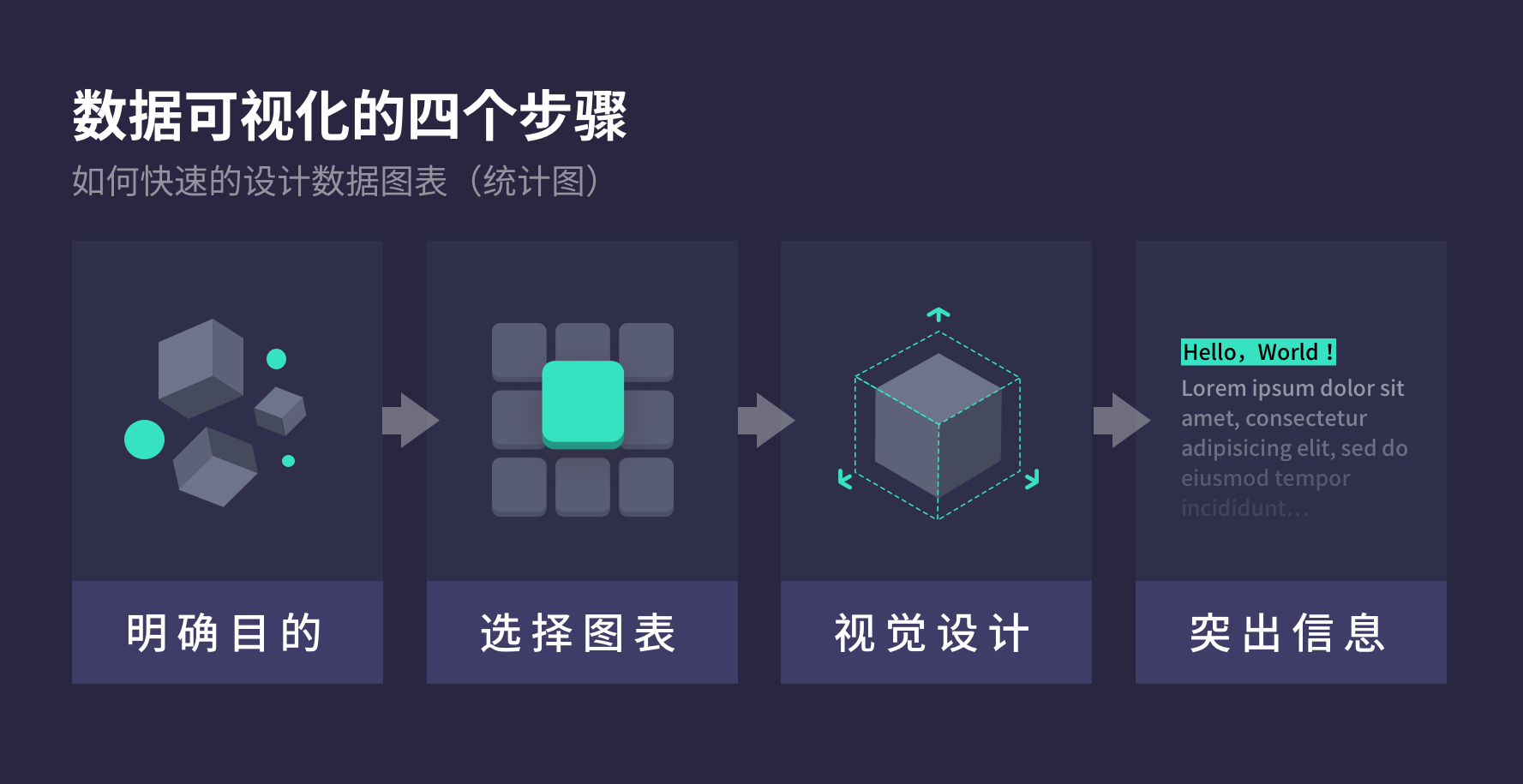
制作统计图的过程不错被四个要领,分别是:明确目的、采选图表、视觉联想、隆起信息。

大多数情况,明确图表自己要达到的目的,比制作好图表自己愈加贫困。
如若对数据意识不清,就会形成2种收尾:
无法拟定合适的图表标题,从而使读者失去阅读图表的意思; 无法采选出正确的可视化模式,从而使图表难以联结。常识点01:好的图表标题——等于到手的一半
大多数图表齐需要一个好的标题,这样才能让口试官知谈他们在看什么。
标题应该是一个论断,是你但愿口试官从中取得的信息(有道理何况好奇的部分),而不单是是对图表展示内容的详尽(即无道理且无趣的部分)。

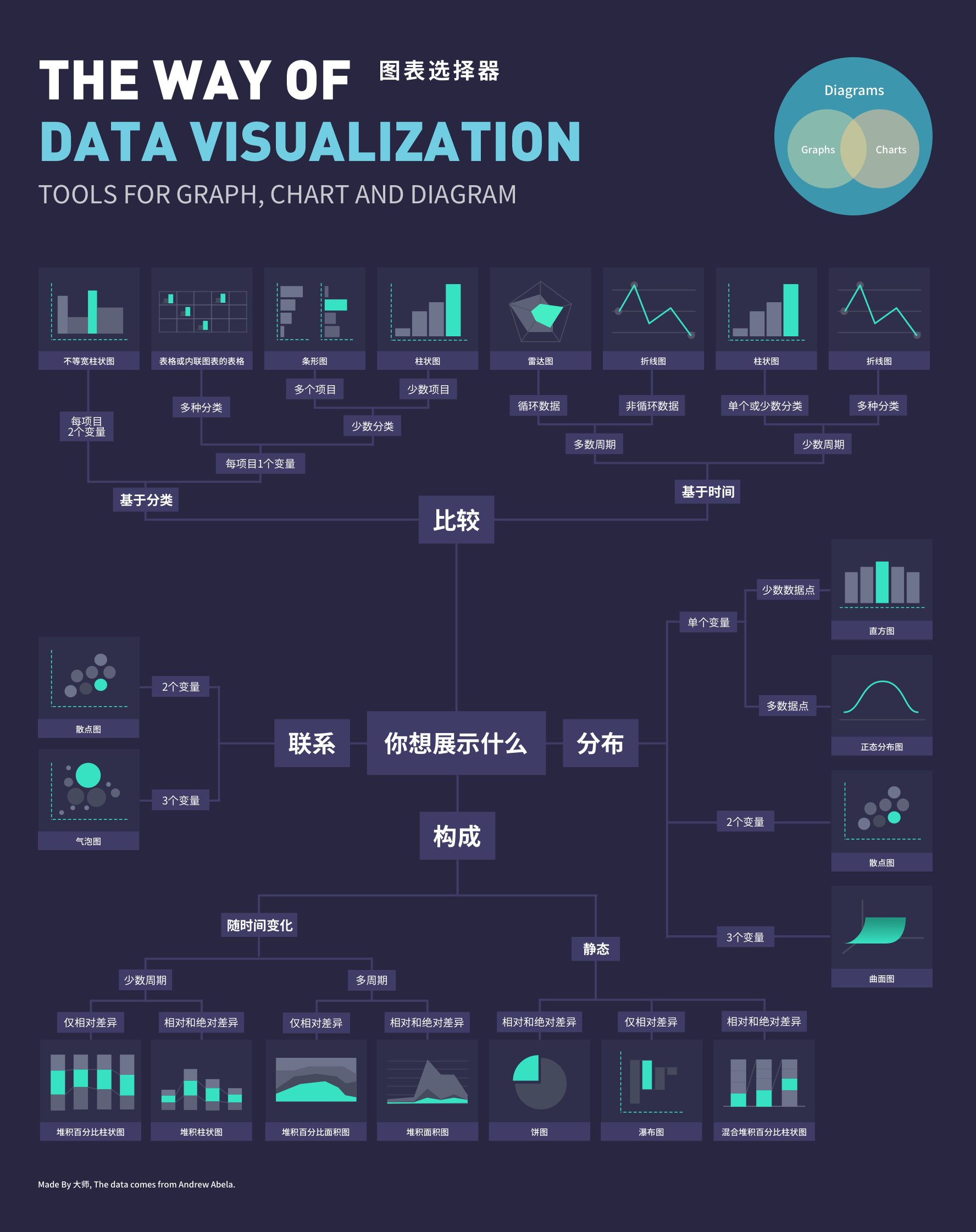
Andrew Abela把柄统计图的主邀功能,将总共的统计图分为了四大类:比拟、接洽、散布、组成。在其贵寓的基础上,我制作了一套更适合联想师的“图表采选器”(The Way of Data Visualization)。

通过上述图表采选器,咱们不错简陋地把柄咱们想要展现的数据的种类,以及咱们制作图表的目的,来采选到合适的图表。
然而日常使命中,咱们往往用不到这样多的图表种类,这个“图表采选器”更适合咱们行为学习图表办法的用具。日常使命中,有六种基本图表依然不错覆盖咱们大部分的使用场景,亦然作念数据可视化最常用的六种图表类型。

是以行为生人的咱们,只须能老练掌执这六种图表,即可应付大部分的使用场景,而对于咱们这种更专科的东谈主士来说,上述的“图表采选器”能够大大提高咱们的使命效率。
3.3 视觉联想接下来亦然数据可视化中最贫困的一步——视觉联想。
好多时候咱们在联想图表时莫得既定的划定,全凭借在平面联想和UI联想中取得的常识来进行联想。但之是以数据可视化被单独细化成一个类别,并在海外富贵发展,致使生息出了专科的数据可视化联想师,就解说在数据可视化领域,好多划定是与其他联想不同的。
一个最概略的例子,市面上大多数的配色决议齐在数据可视化领域不适用。
1)毫无包容性的配色决议
起初,适用于数据可视化的配色决议,一定在明度上是有变化的。好多配色决议不仅不具备这种性格,致使不会讨论包容性。
UI联想的配色决议看起来齐很秀美多彩,然而很明显,他们是为了用户界面而联想的。色盲东谈主士往往很难去阅读那些期骗了低包容性配色决议的可视化图表。

2)莫得足够多的情绪种类
另一个问题即是,大多数配色决议并莫得足够多的情绪种类。在构建一套圆善的可视化图表时,咱们往往至少需要6种情绪的调色板来进行联想,咱们见过的大多数配色决议并不具有这样多种情绪。

天然这些配色决议相似秀美多彩,然而他们不行无邪应答图表中复杂的信息层级。
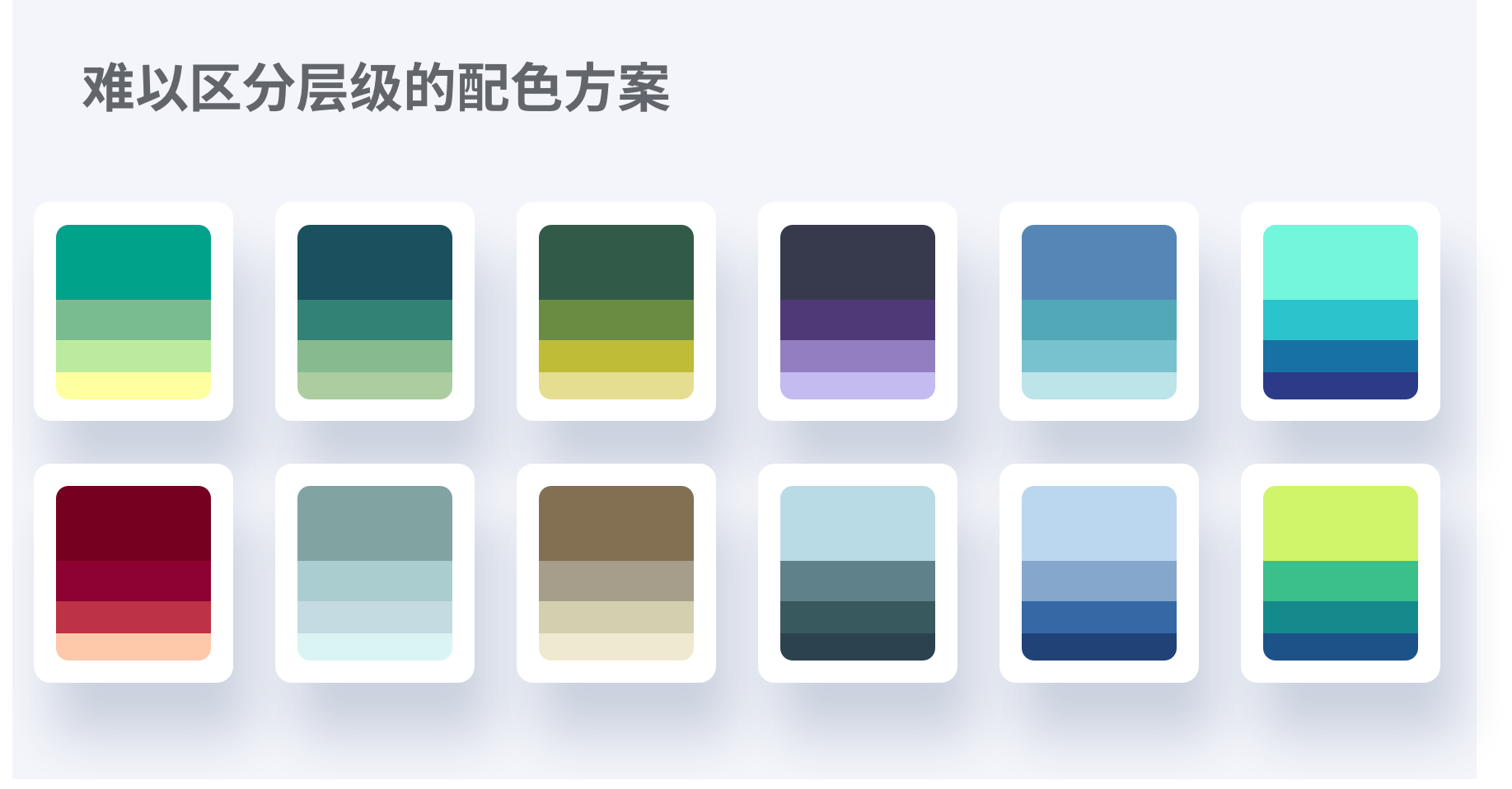
3)难以区分层级的配色决议
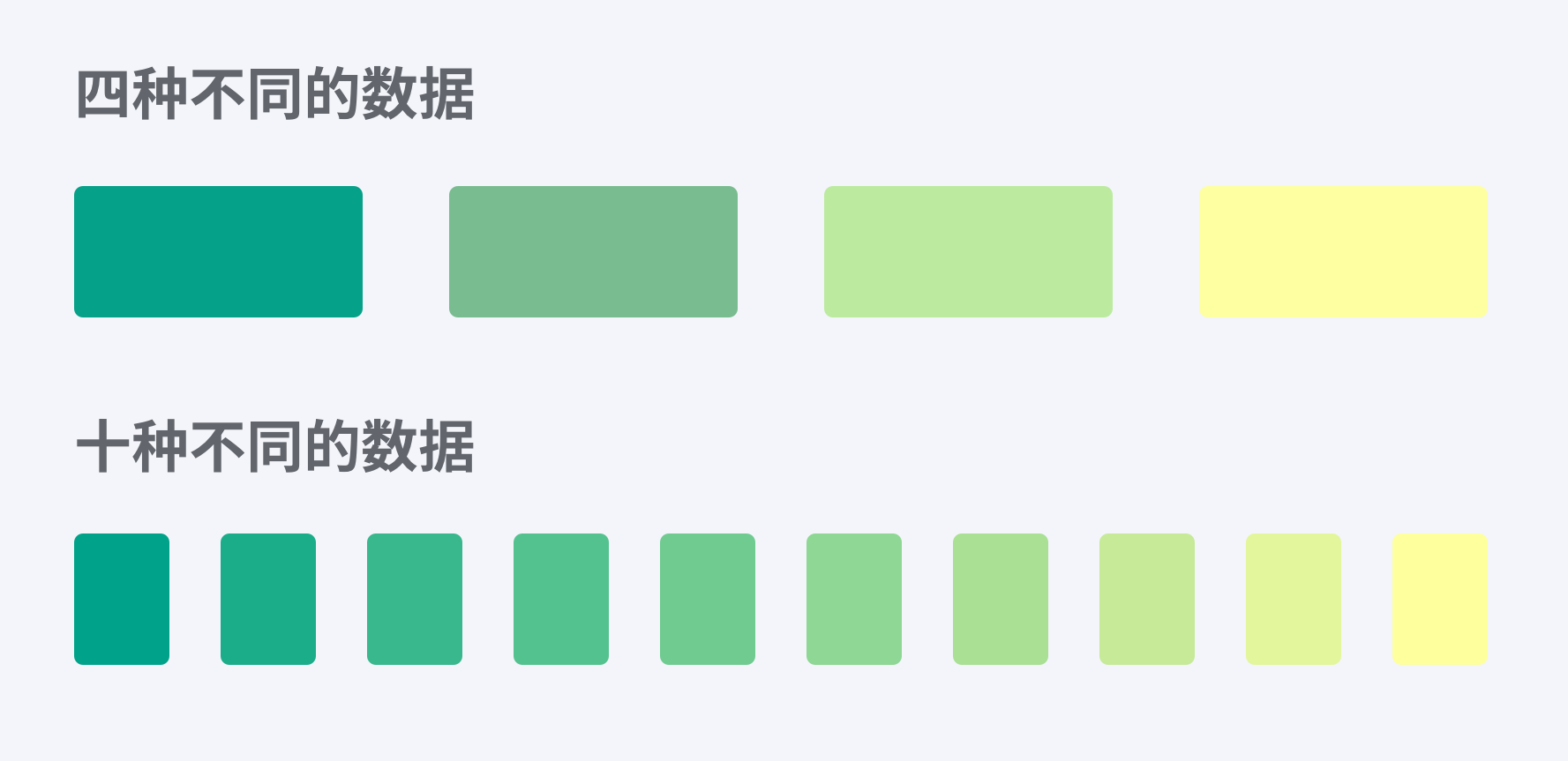
渐变配色决议不错放松处置上述两个问题(情绪之间有明显的对比,且不错无穷细分情绪种类)。但很对不起,这样的配色决议相似不适用数据可视化,咱们举一些概略的例子公共就不错明白。

这些渐变色看起来没什么问题,然而当咱们采选其中一个,将其情绪分类延迟到10时问题就出现了。

你能区分出最左边的4个情绪之间有什么辩别吗?或许很难。
前边的叙述,大多数是为了让公共对数据可视化有一个清澈的办法。
在“视觉联想”这一章我将重心西宾,数据可视化(即图表制作时)需要着重的联想准则,底下的内容主要处置公共在数据可视化中所遭受的三个问题。
怎样制作数据可视化图表? 怎样高效快速地制作数据可视化图表? 怎样制作一份兼具实用性和好意思不雅性的数据可视化图表?
3.3.1 适用于总共图标的制作划定
1)图表中的线条
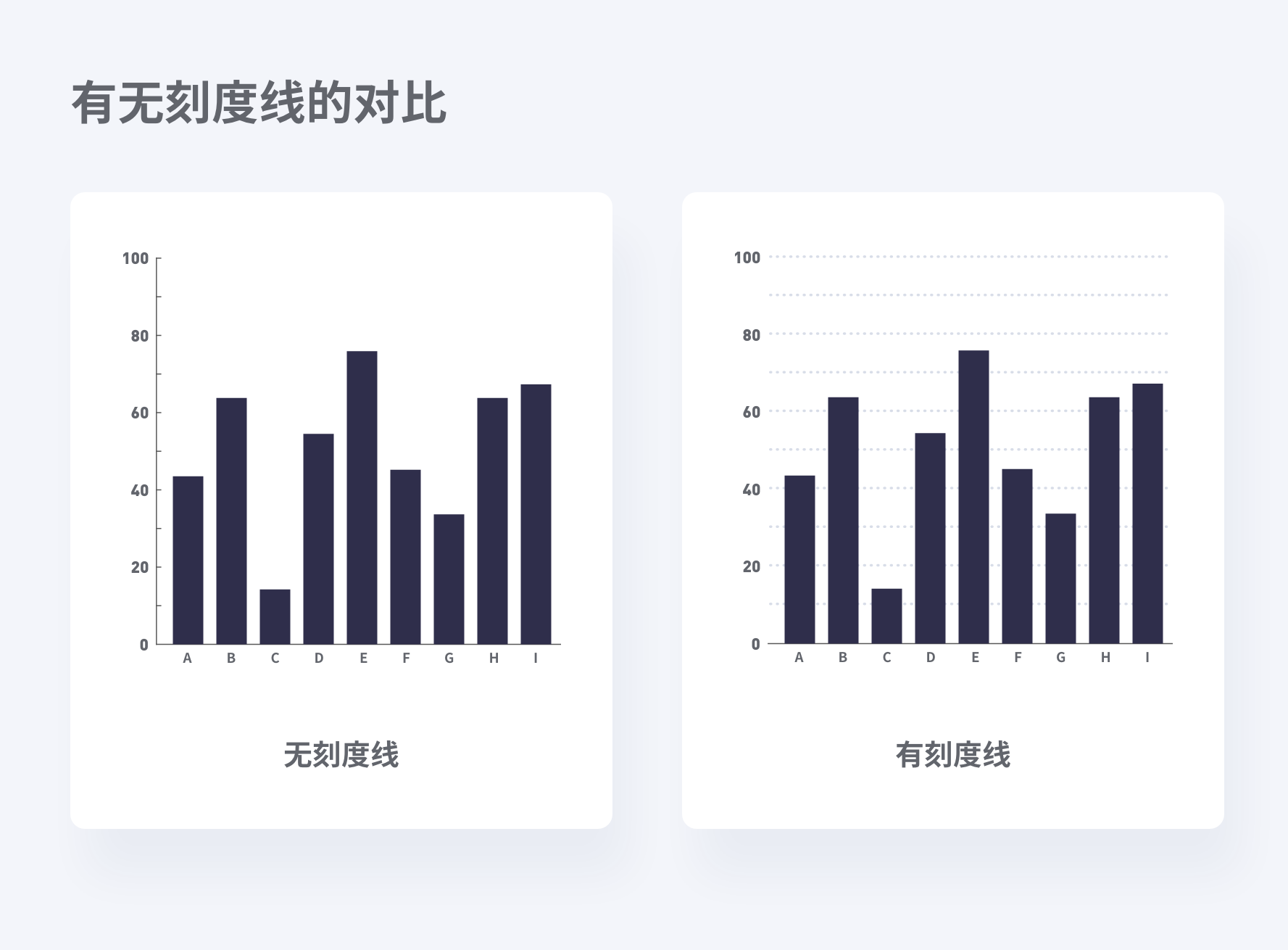
① 有无刻度线
当数据的数值绝顶贫困时,一定要使用刻度线来让不雅众更清澈的了解数据。
如若你的听众只需要了解A数据大于B数据,那么刻度线是莫得必要的,只需在坐标轴上使用小刻度即可。如若你的读者要花一些时刻在柱状图上并感意思A数据是45.65而B数据是37.66,那么使用刻度线将有助于他们联结。

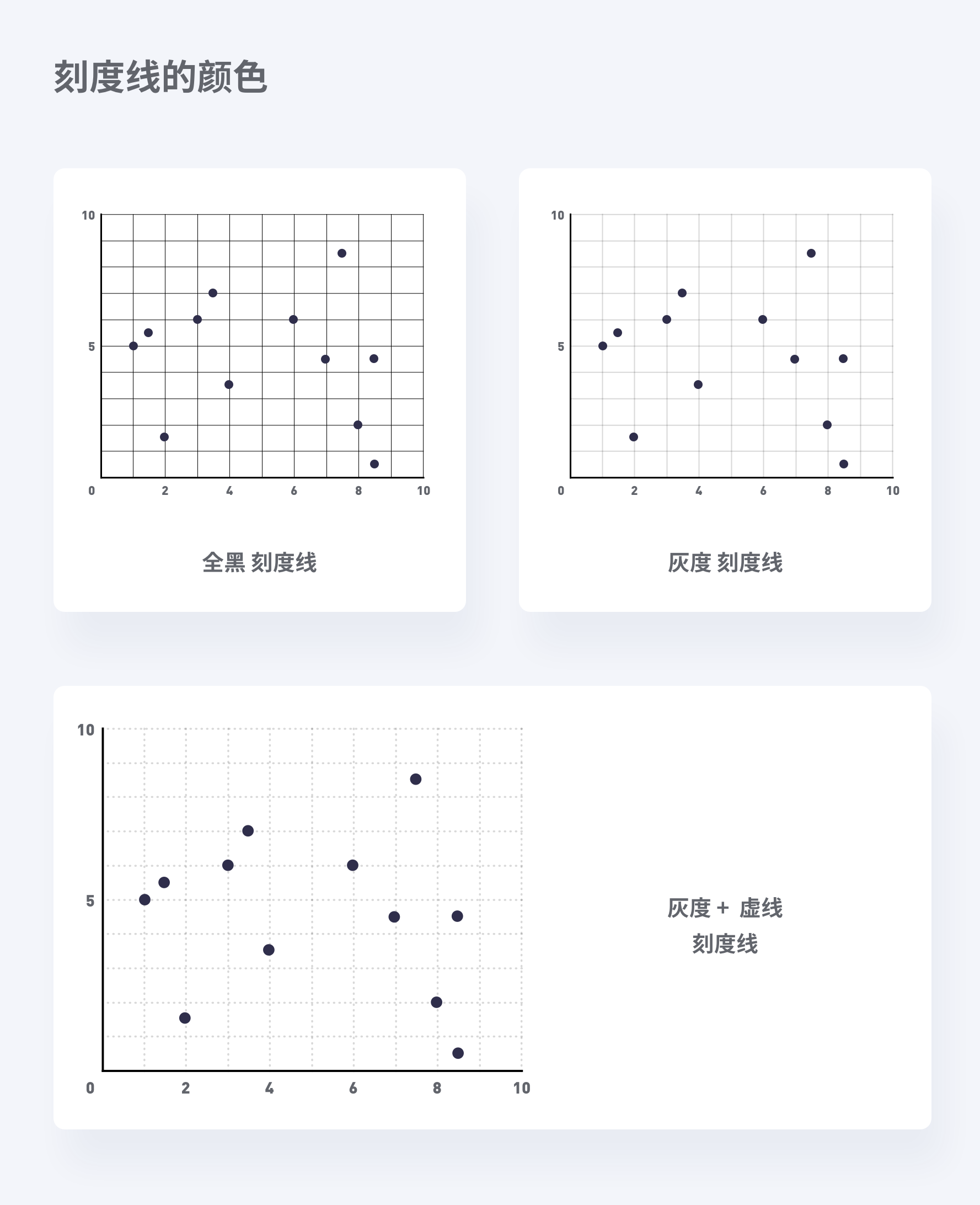
② 刻度线的情绪
如若投降要使用刻度线,则需要使它们比行为履行数据的点或者线条要层级低。因为这些刻度线也属于布景的一部分。
追思来说,不要使用全黑或者全白的线条。如若你的布景情绪是白色或者淡色系,那么你应该让你的线条灰一些。你也相似不错让这些线条变成亮灰色,点状或者虚线。

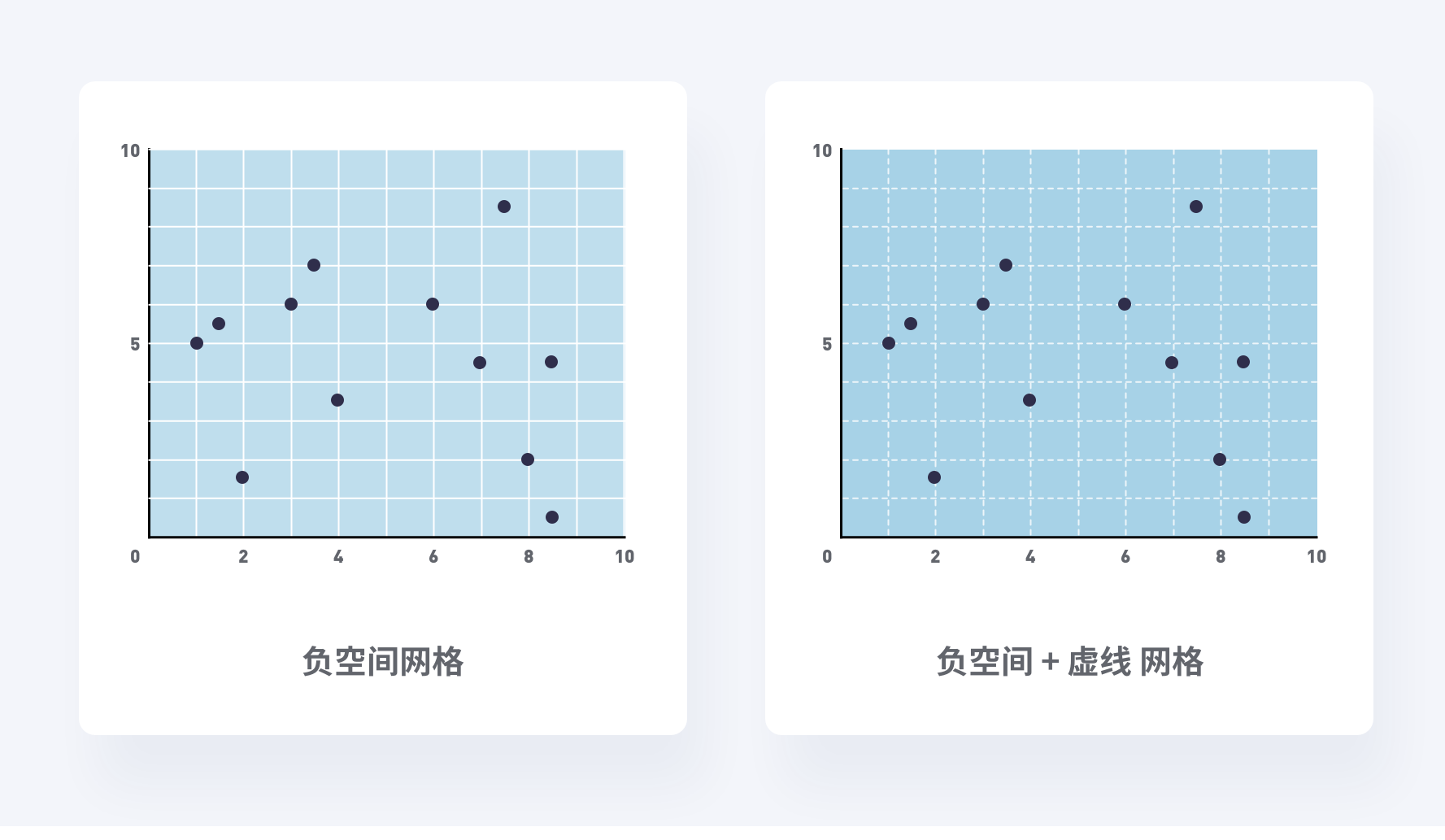
③ 负空间的刻度线网格
你也不错使用灰色的布景,然后将刻度线反白,这是一种很好的利用负空间作念联想的步调;或者刻度线不错用稍稍偏玄色一丝的灰色,因为很明显这样会让刻度线更融入布景一些。

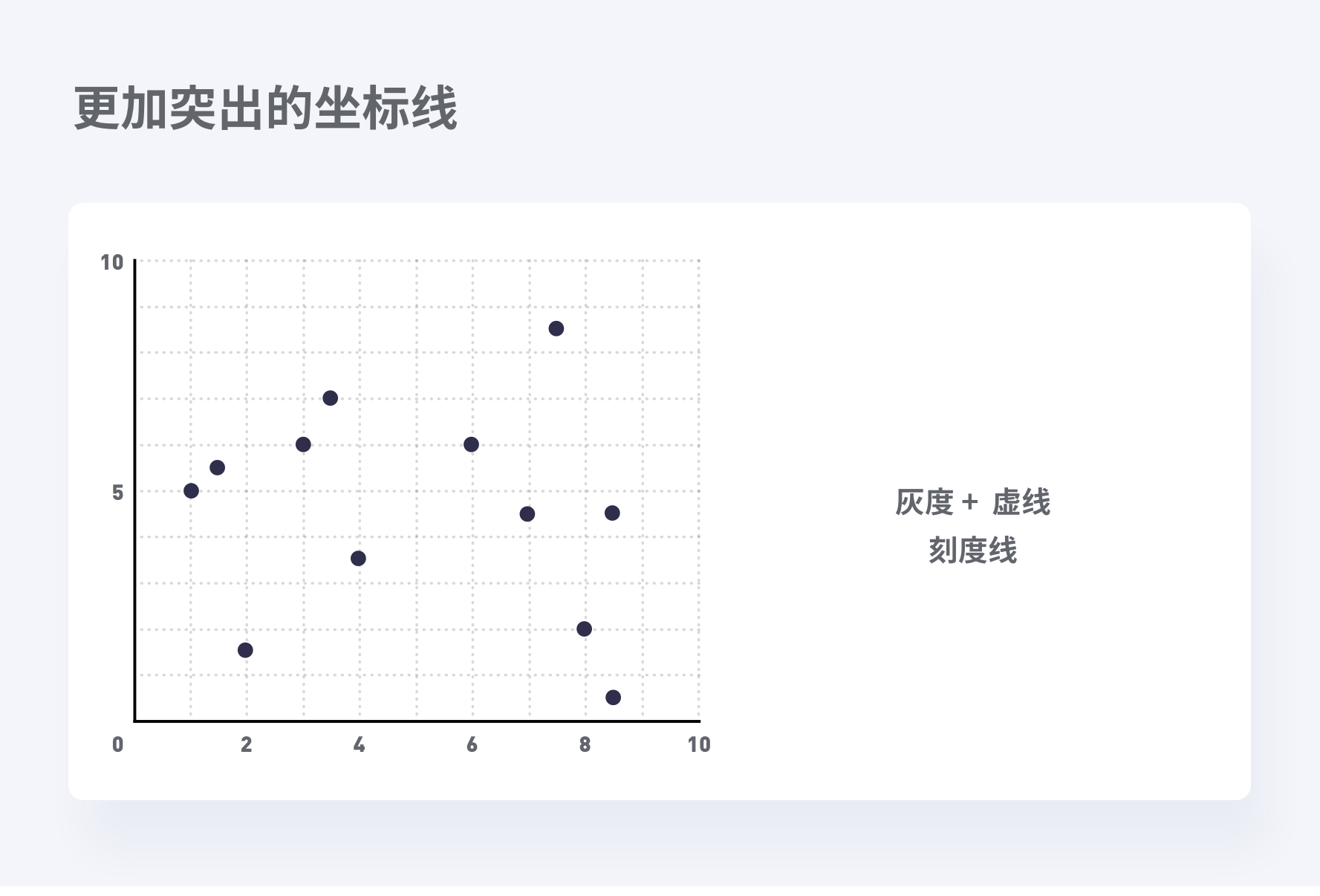
④ 坐标线
坐标线应该比刻度线,线条更粗,情绪更深,才能让总共图表显得更有主次的区分。
 【BLK-238】衣装!プレイ!中出しも! EMIRIのつぶやき指令で私をマジ好きにしていーよ
【BLK-238】衣装!プレイ!中出しも! EMIRIのつぶやき指令で私をマジ好きにしていーよ
2)采选合适的坐标波折限
① 采选合适的坐标下限
一般来讲,咱们应该把咱们的坐标下限建树为0。
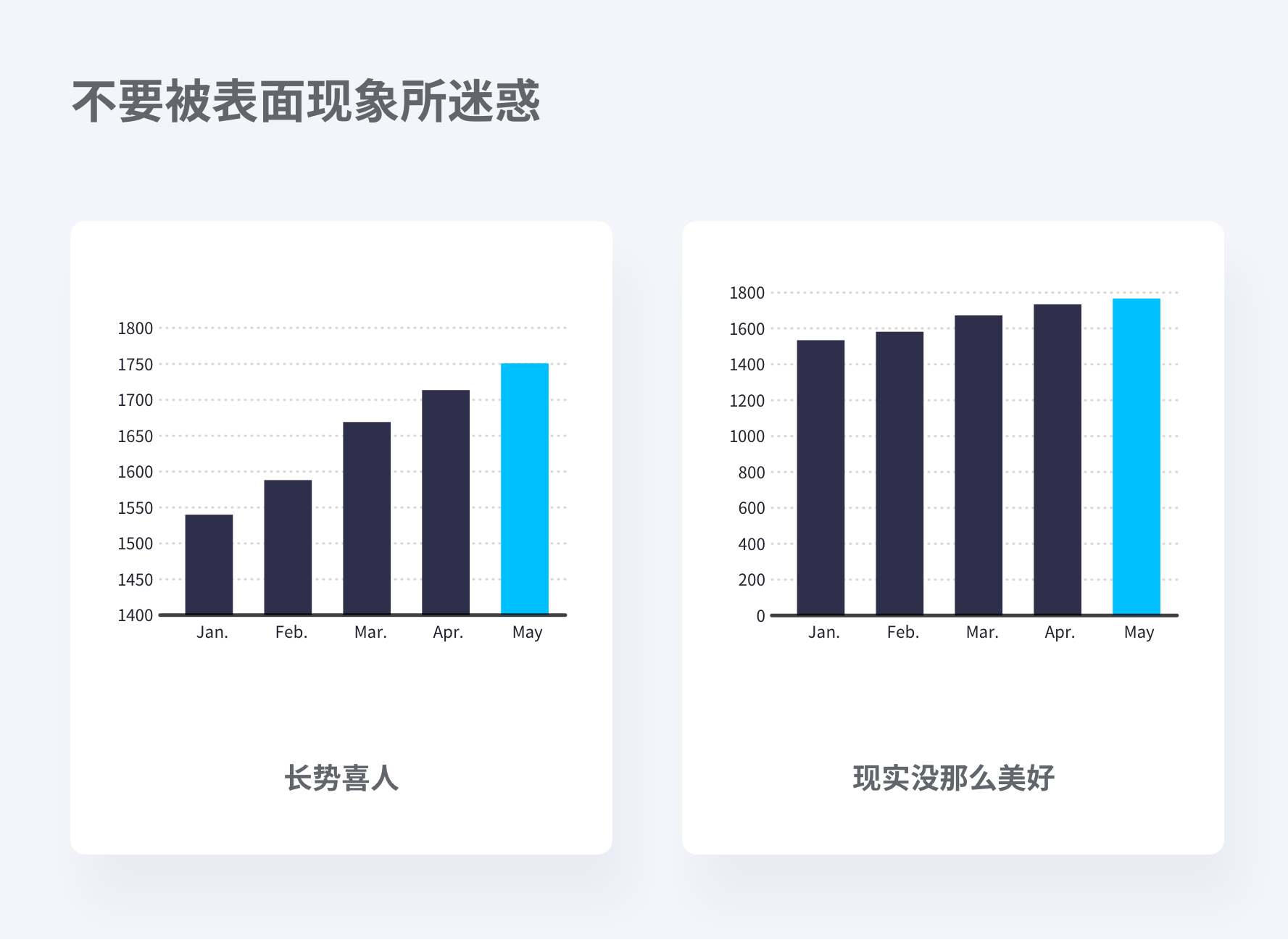
有东谈主会问,这样的话咱们的数据就会变得莫得那么升沉变化了。那可能是因为你的数据自己就莫得那么长势喜东谈主。
但相似,其实好多事情不错反过来念念考,之是以有东谈主安适不把坐标轴设定为0为最先,其实即是为了在视觉上让东谈主形成对比热烈的嗅觉,从而隆起事迹,这种步调的使用因东谈主而异。

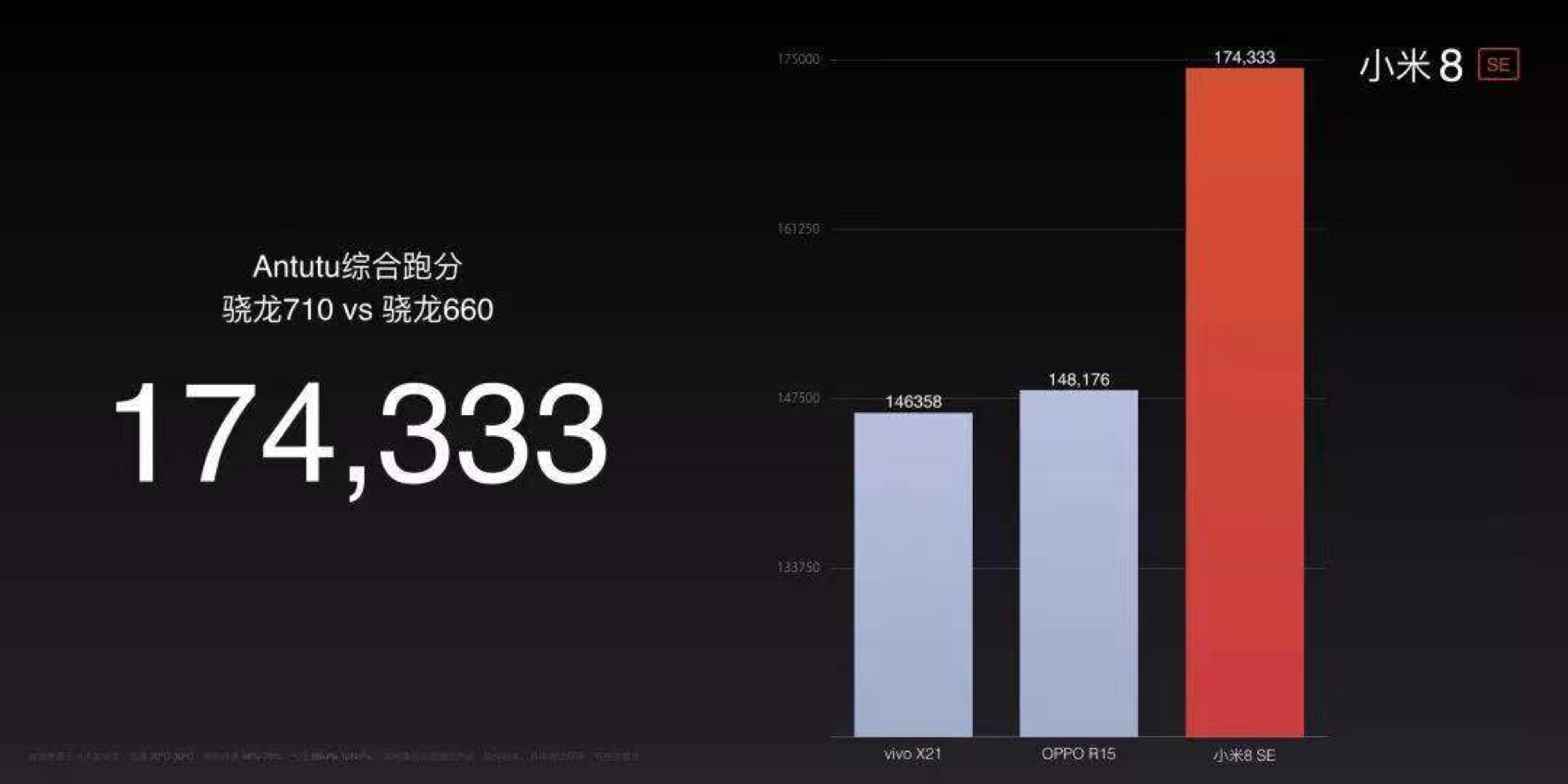
比如在小米的发布会中,为了对比,小米把数据的下限最先建树为了10000,从而使小米的跑分数据看似跑赢了友商一倍还多,但其实小米的数据增长,只比友商跨越了25%。
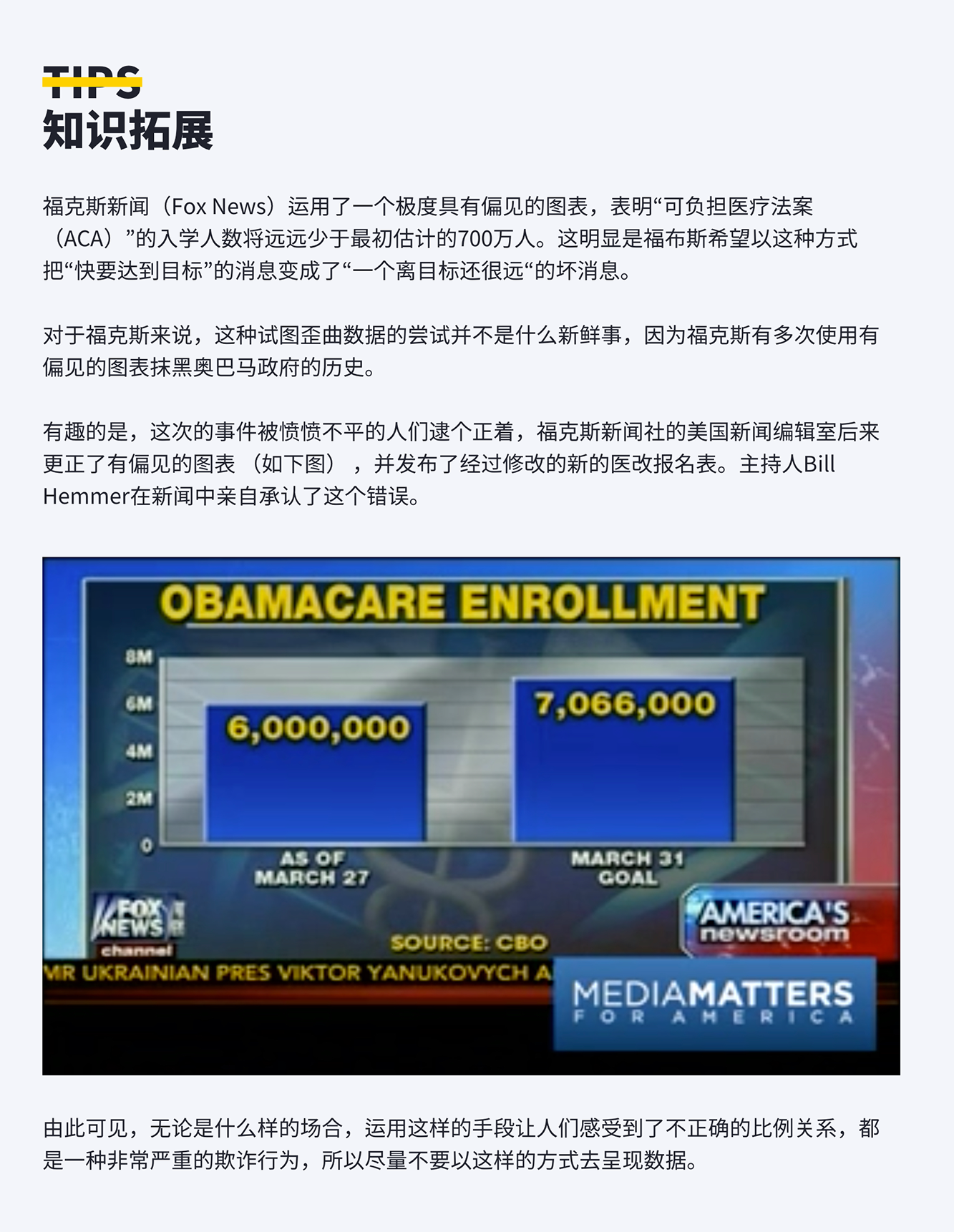
再举个例子:这张条形图亦然经福克斯新闻准许使用的。

3月31日宗旨的值为7,066,000,比6,000,000高17.8%,关联词第二个柱形简直是第一个柱形长度的三倍。

这也同期教导咱们要着重:在不雅看别东谈主的图表时,只是不雅看柱状图的波折趋势往往不行得出正确论断,需要着重坐标轴肇始位置有莫得被东谈主作念过作假处理。
相似,有些东谈主为了文告事迹,也会使每个刻度的跨度不一致,从而提高柱状图全体的对比度。这种情况也应该多提神不雅察,不要被名义的内容所引诱。

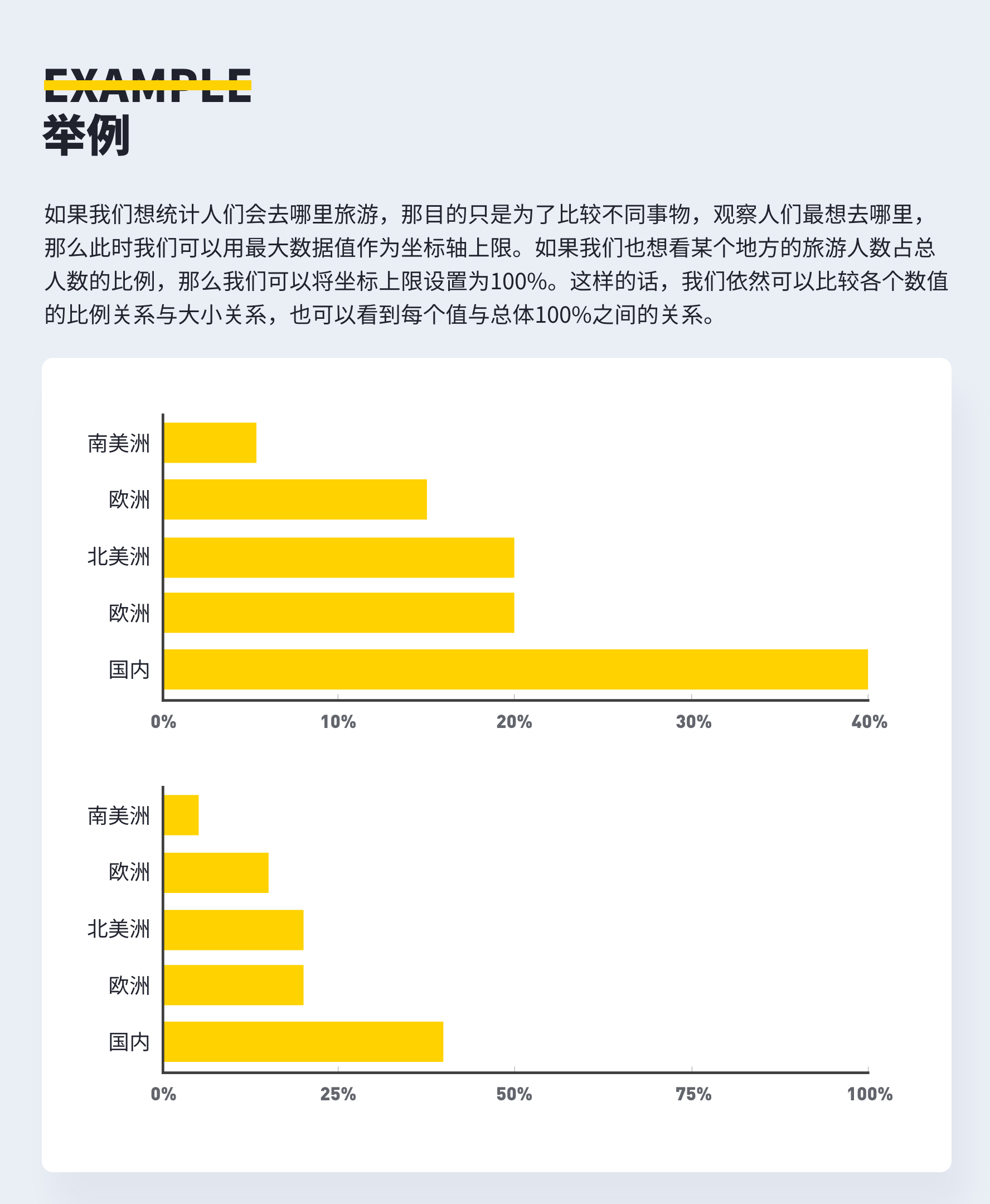
② 采选合适的坐标上限
坐标轴中另一个需要着重的点即为坐标上限,上限界定的模式有两种,可把柄需求自行判断。
如若只是为了比拟各个数据的数值,不错用数据的最大值行为坐标轴上限。 如若是需要将数据与某个最大值比拟,则用此最大值行为上限。
3)刻度值
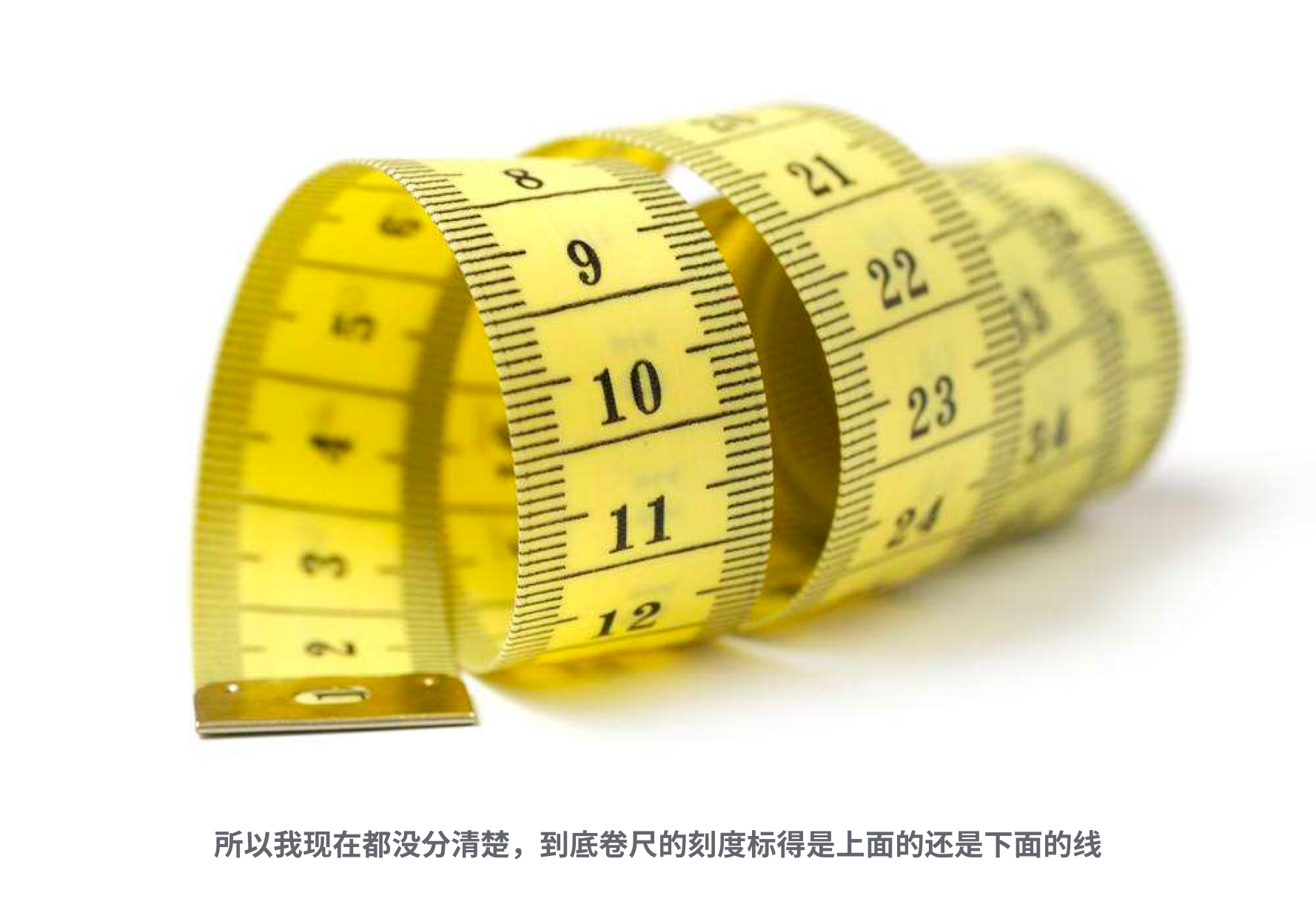
天然Y轴的刻度值标签时常扬弃在刻度线的最左边,但咱们也不错把它们扬弃在其他的方位,比如刻度线的顶部(但此时一定要把执好亲密性原则,稍不着重就会引起不雅众的困惑,这亦然咱们经常会在看其他图表时遭受的问题,到底刻度值标记的是哪一条刻度线?)。

刻度线和刻度值相得益彰,这会让图表看起来愈加圭表。刻度值扬弃在那里无所谓是非,只是需要把柄不同的场面加以使用。
① 间隔均匀

在坐标轴上应该使用均匀的跨度0,5,10,15,20,而非不均匀的跨度0,3,5,16,50。这里即呼应上方“坐标轴下限”中的临了一丝,有时图表制作主谈主也会用不均匀的刻度来蒙骗咱们对数据产生扭曲。
天然,此处的例如只是夸大了舛错的成果,现实生存中的不均匀刻度往往愈加粉饰,需要咱们仔细去甄别。
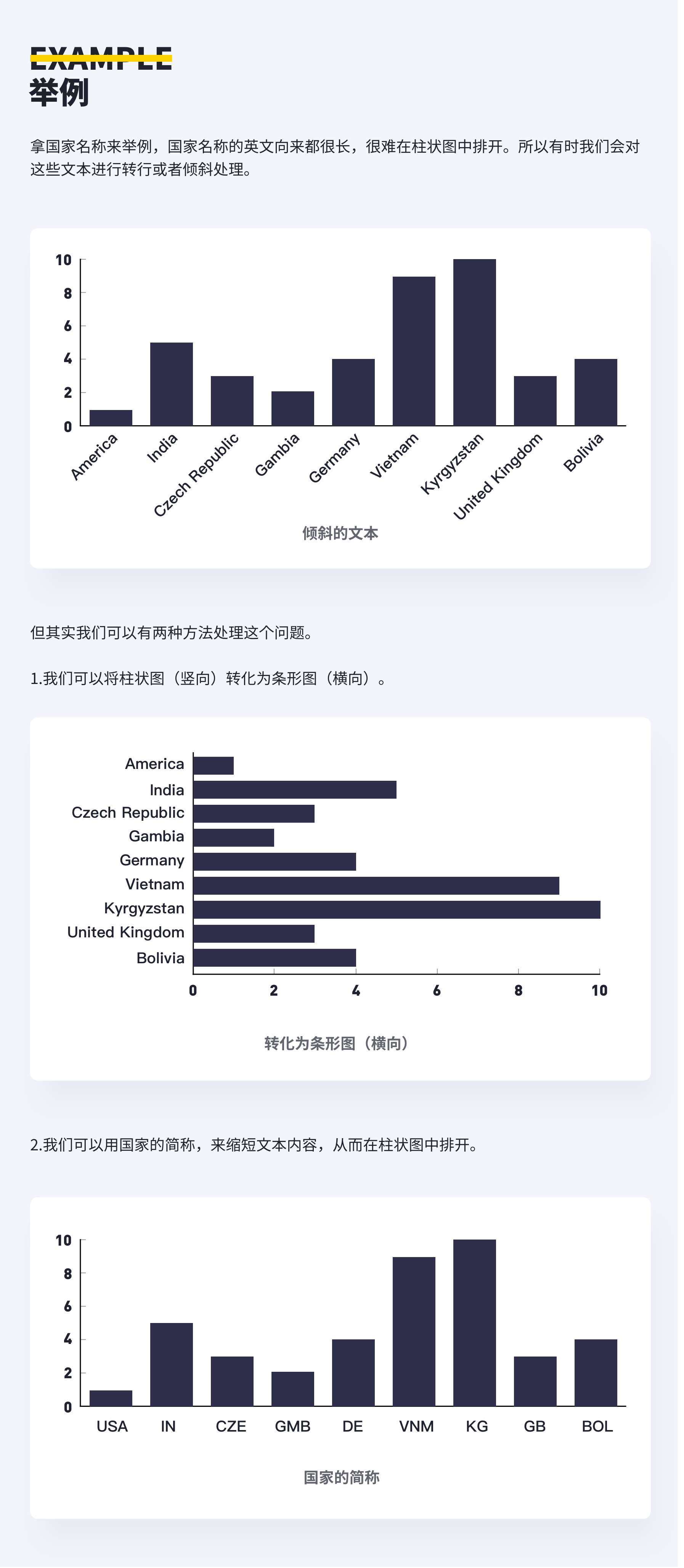
② 不要使用非水和睦竖直的翰墨标注,也不要使用转行
有时坐标轴上的凝视翰墨会好多,是以好多东谈主为了协调,在小空间内暴清晰总共的翰墨标注内容,而使用歪斜的文本,或者将文本转行处理。
不要用过于复杂的联想形势,数据可视化的第一要义是概略易懂,是以在遭受标签翰墨过万古,不错继承以下步调进行处置。

4)数据的处理与排序
咱们在每次制作前齐对数据进行排序,而不是随机排布。这样咱们不错在图表中为不雅众展示更多信息,即某个数据在总的数据库里面的序列。
① 大小排序
在线看av的网站咱们如故从一系各国度的数据启动。

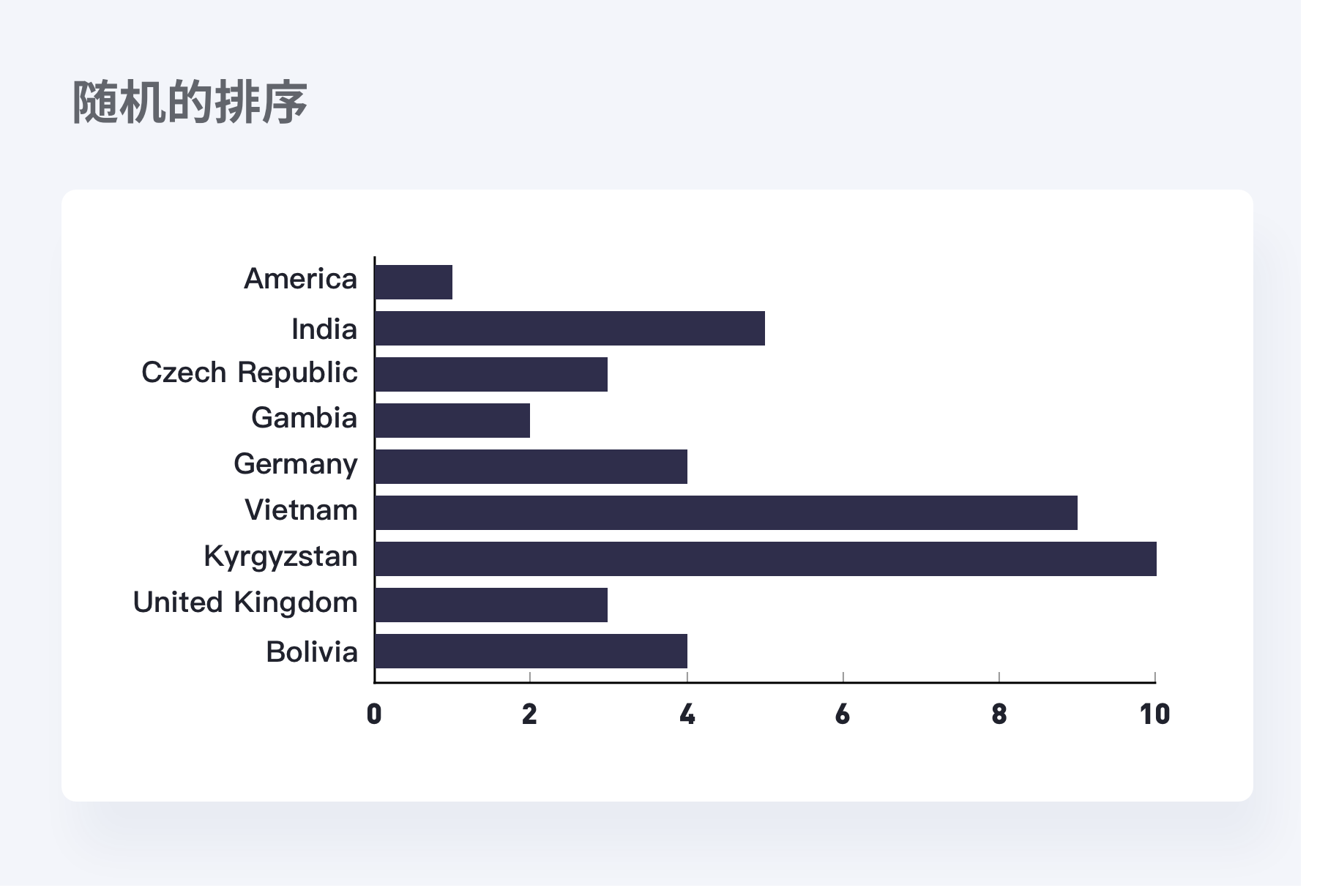
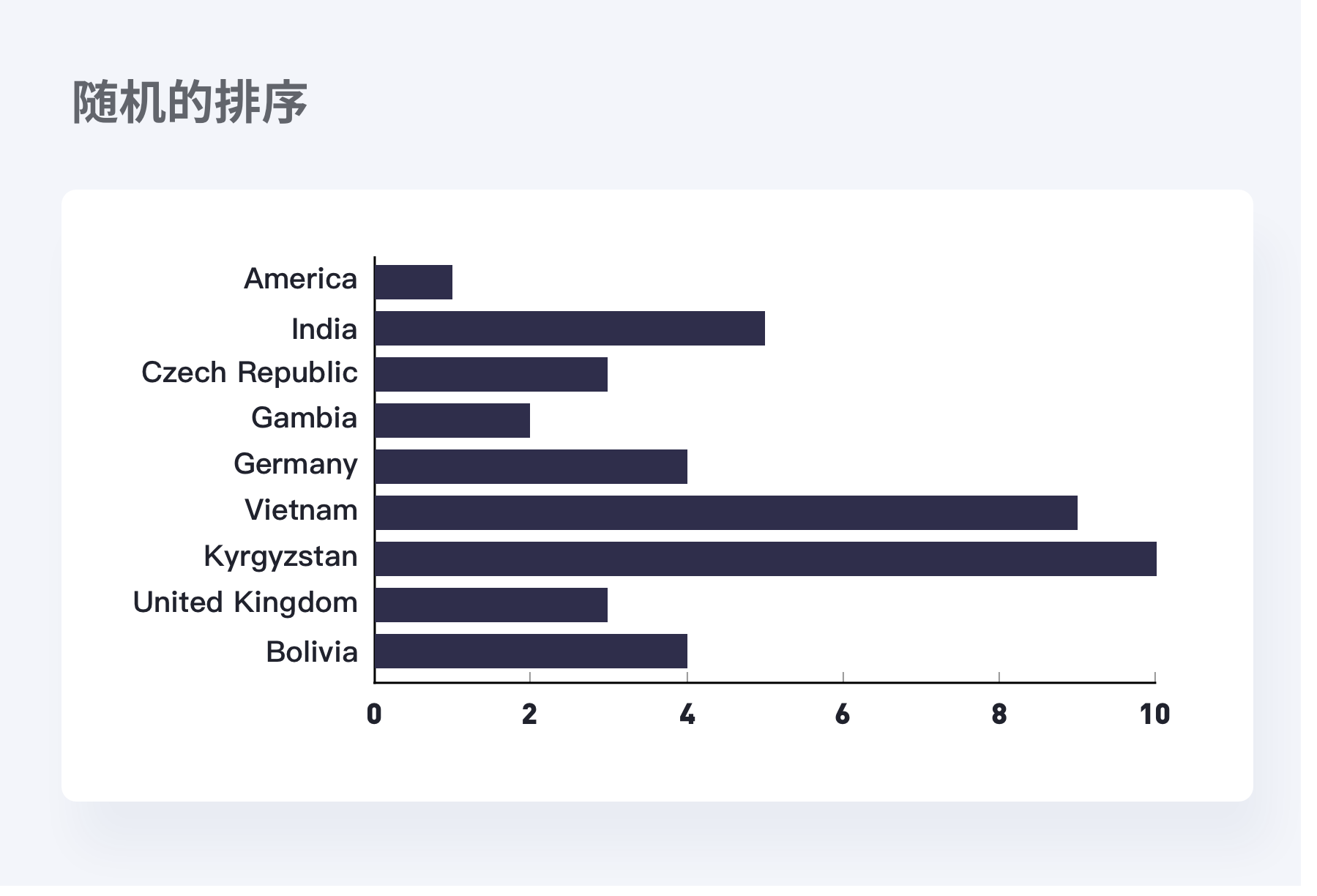
面前的排布很随机,或者是按照字母表排序的。接下来咱们要按照数值从大到小进行成列。

咱们随机挑选一组数据,比如玻利维亚(Bolivia),在上图中,咱们只可得到玻利维亚的数据值,以及他或者在数据库中排在中游的位置,仅此良友。
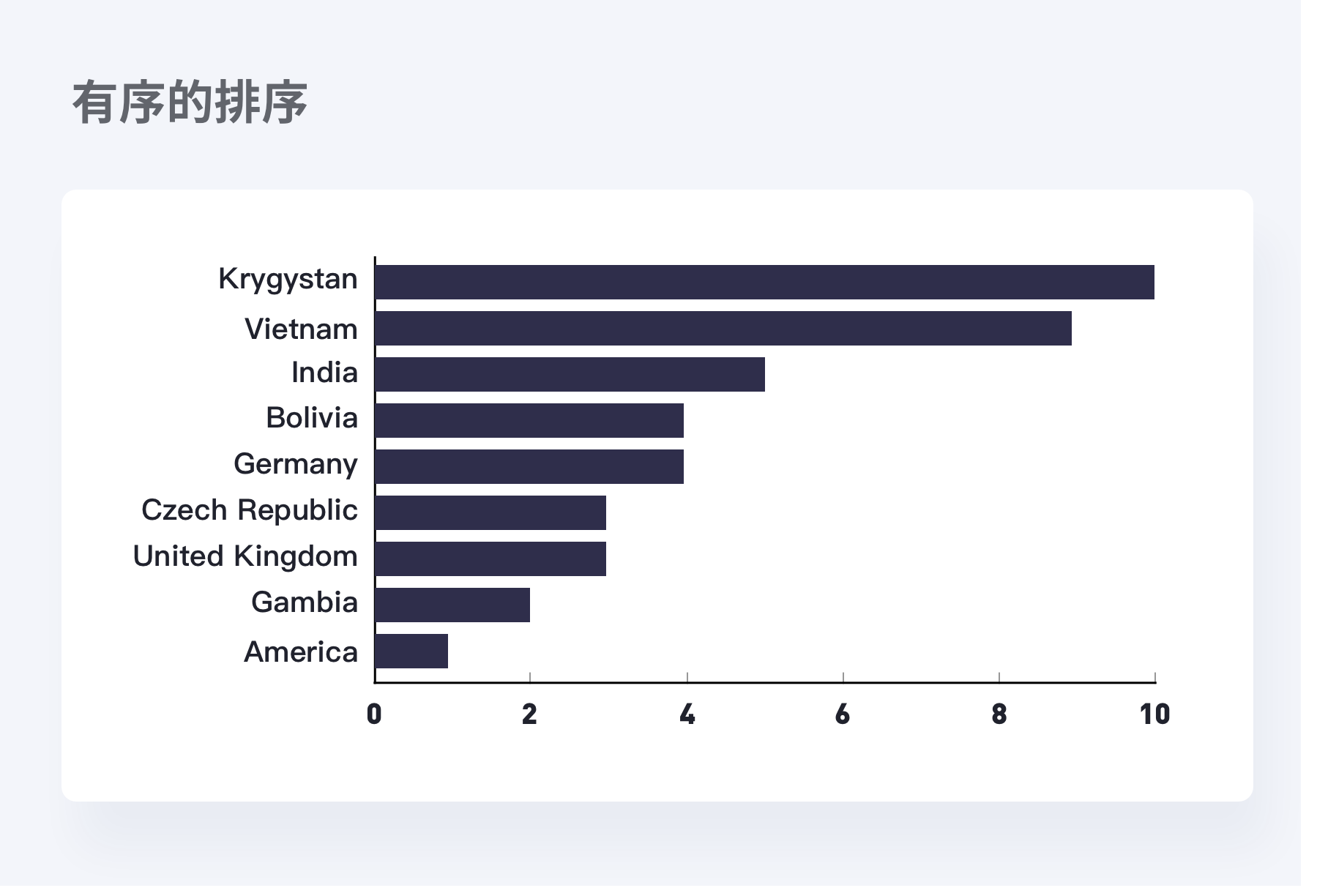
然而下图中,把柄大小成列好的数据,咱们不仅不错取得刚才的两个信息,同期还能迅速知谈玻利维亚在总共图表中的名次(第四名)。
同期你还不错看到吉尔吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而好意思国(America)是倒数第一,这即是好的图表能给咱们带来的“更多的信息”。
咱们再看一遍按照字母表排序的图表,你能简陋说出“冈比亚(Gambia)”名按次几吗?

② 刻意的序列
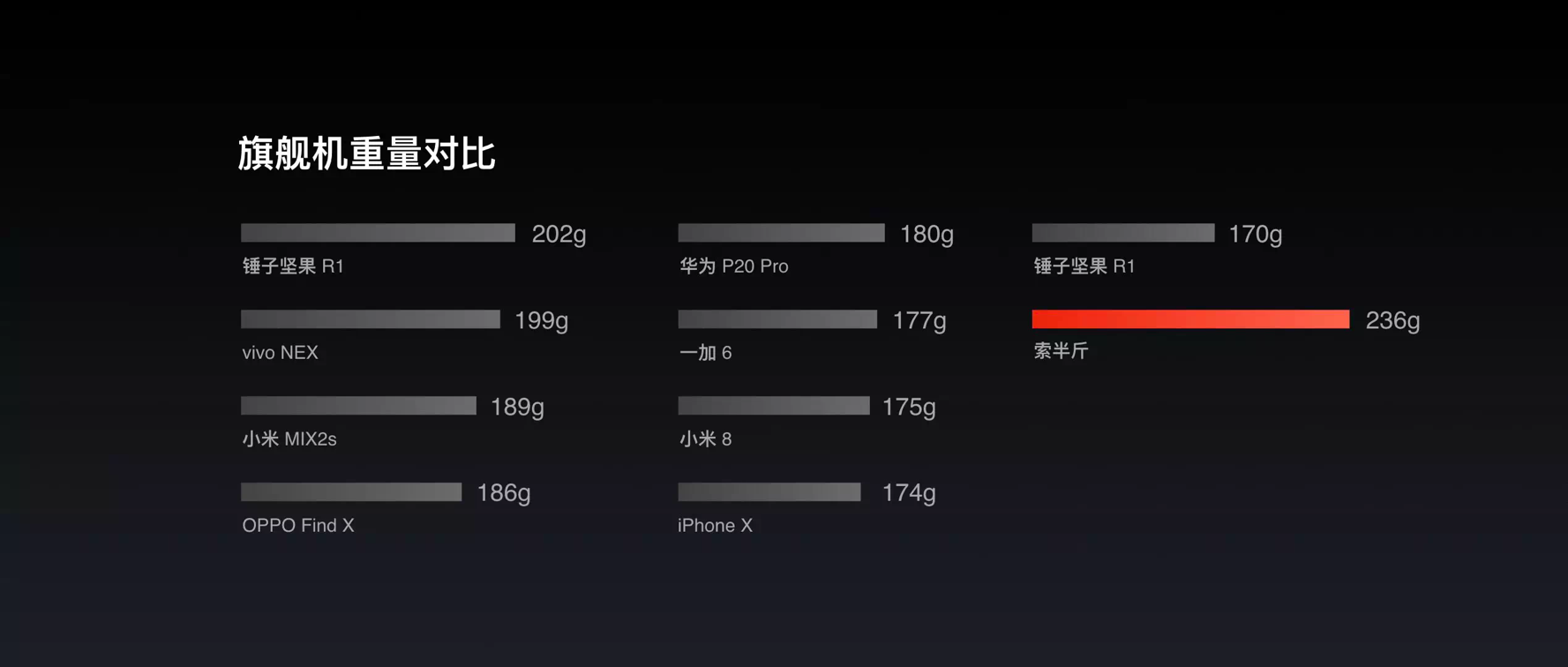
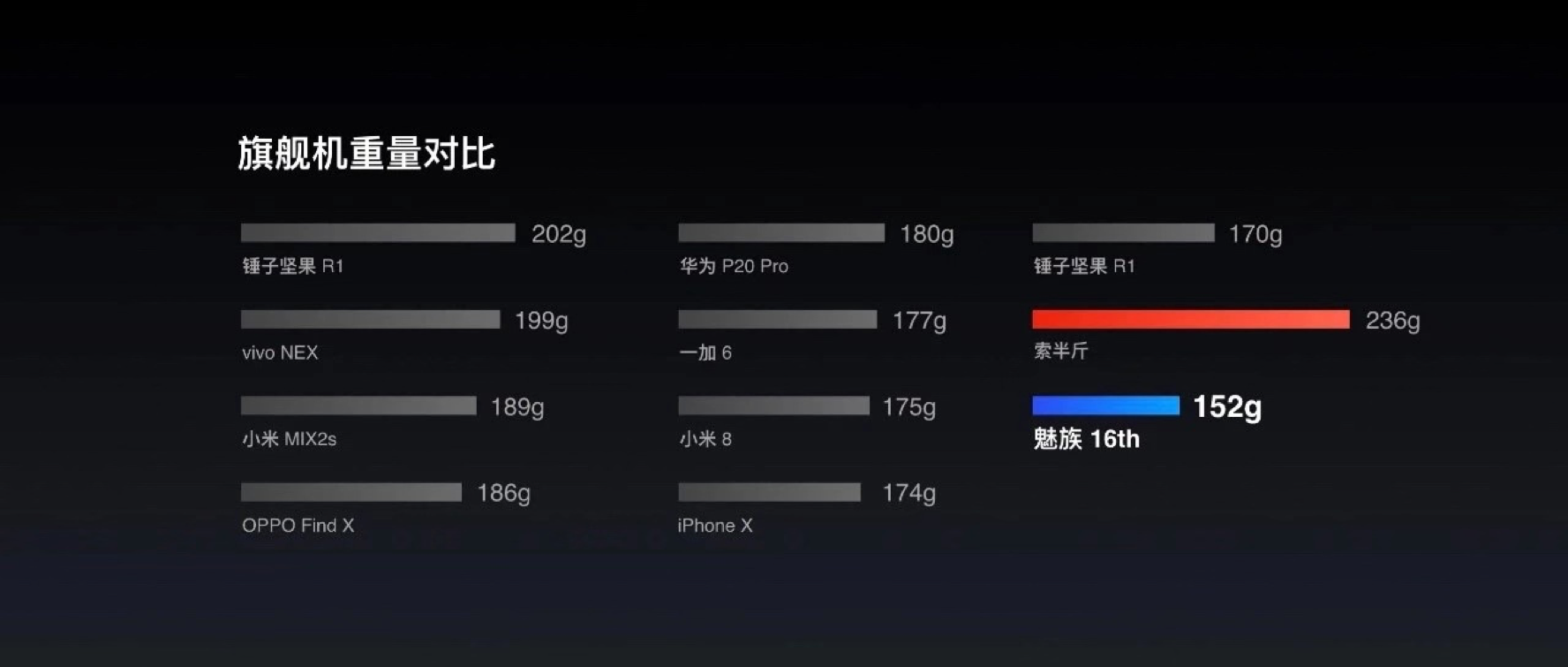
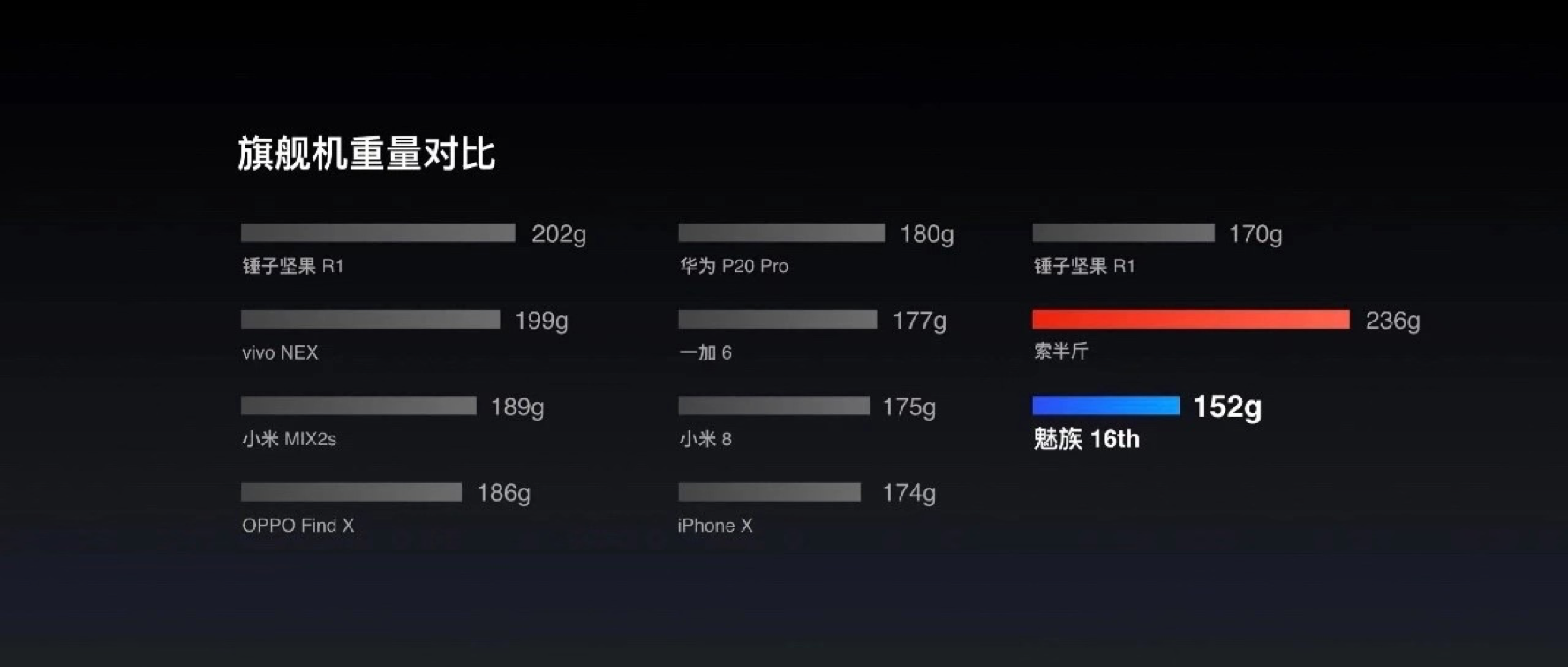
在发布会中咱们陆续见到,为了隆起我方居品的强悍,往往要与友商的数据作念对比,在这种情况下,咱们的数据也不是随机排布的,我给这种数据排布步调起了个名字,叫“刻意的序列”。
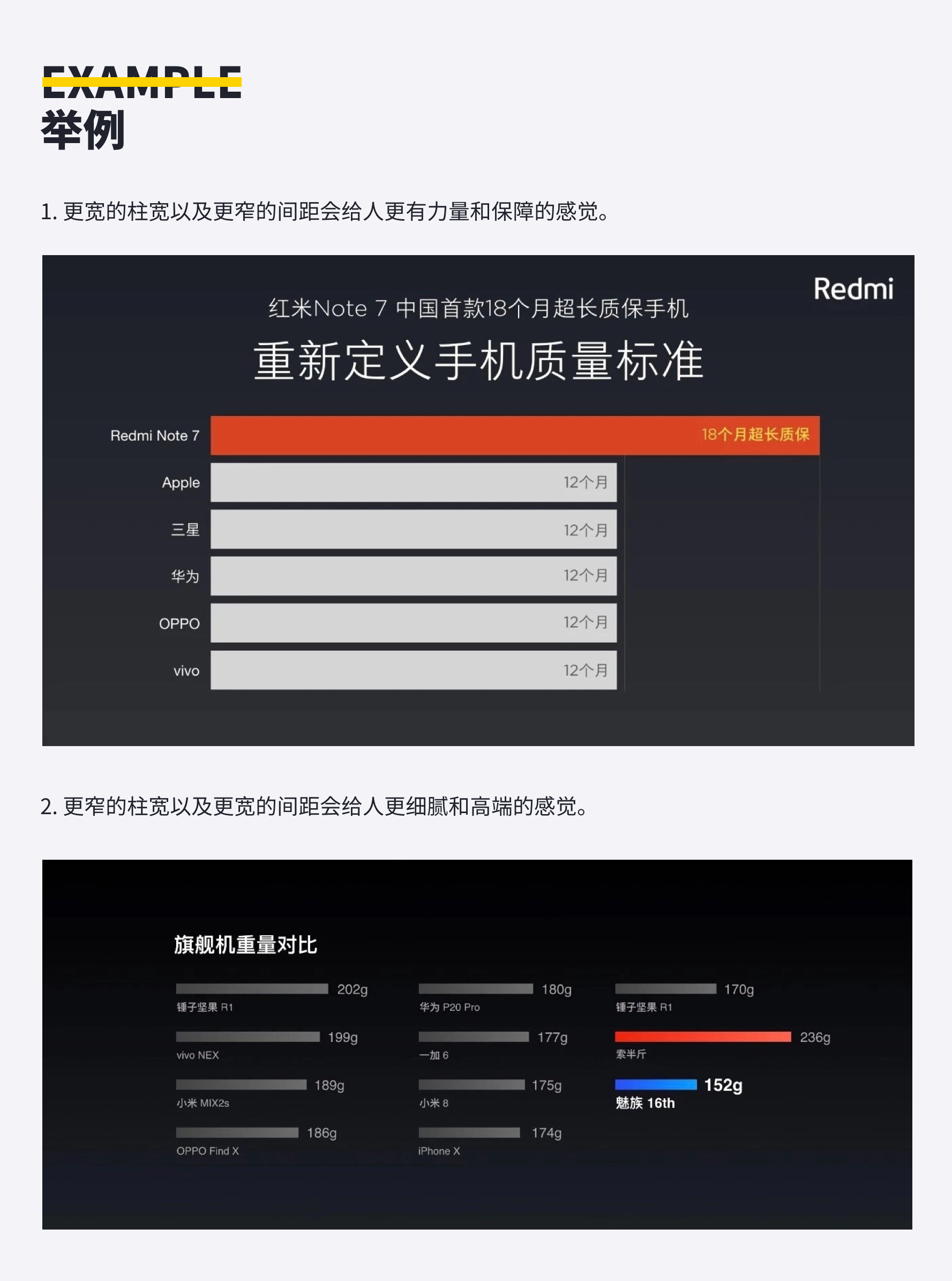
在魅族 16th的发布会中,这张旗舰机分量对比的图表很有认真,不错发现,除了索尼(最重的手机)以及魅族 16th(最轻的手机)外,其余总共的手机齐是按照降序成列。不看情绪对比,把236g的索尼和152g的魅族扬弃在通盘进行西宾,以愈加隆起魅族的唐突。
那么这个图表的数据排序其实经过了三次处理。
1.把分量从高到低排序; 2.把分量最高的和最低的手机单独扬弃,并赐与特殊情绪单独暴露; 3.把这两个数据扬弃在临了,再次隆起对比,招引不雅众着重。这即是咱们学习数据可视化时绝顶需要着重的细节点,在数据可视化中,细节决定成败。


5)对于图例的联想
① 数字需要四舍五入
咱们有时为了保证图表的清澈整洁,并不行完全采选合乎数据上限和下限的数字行为刻度,而是采选一些取整的数字。
相似的,这不单是适用于图例中的数字,相似适用于坐标轴波折限的数字。

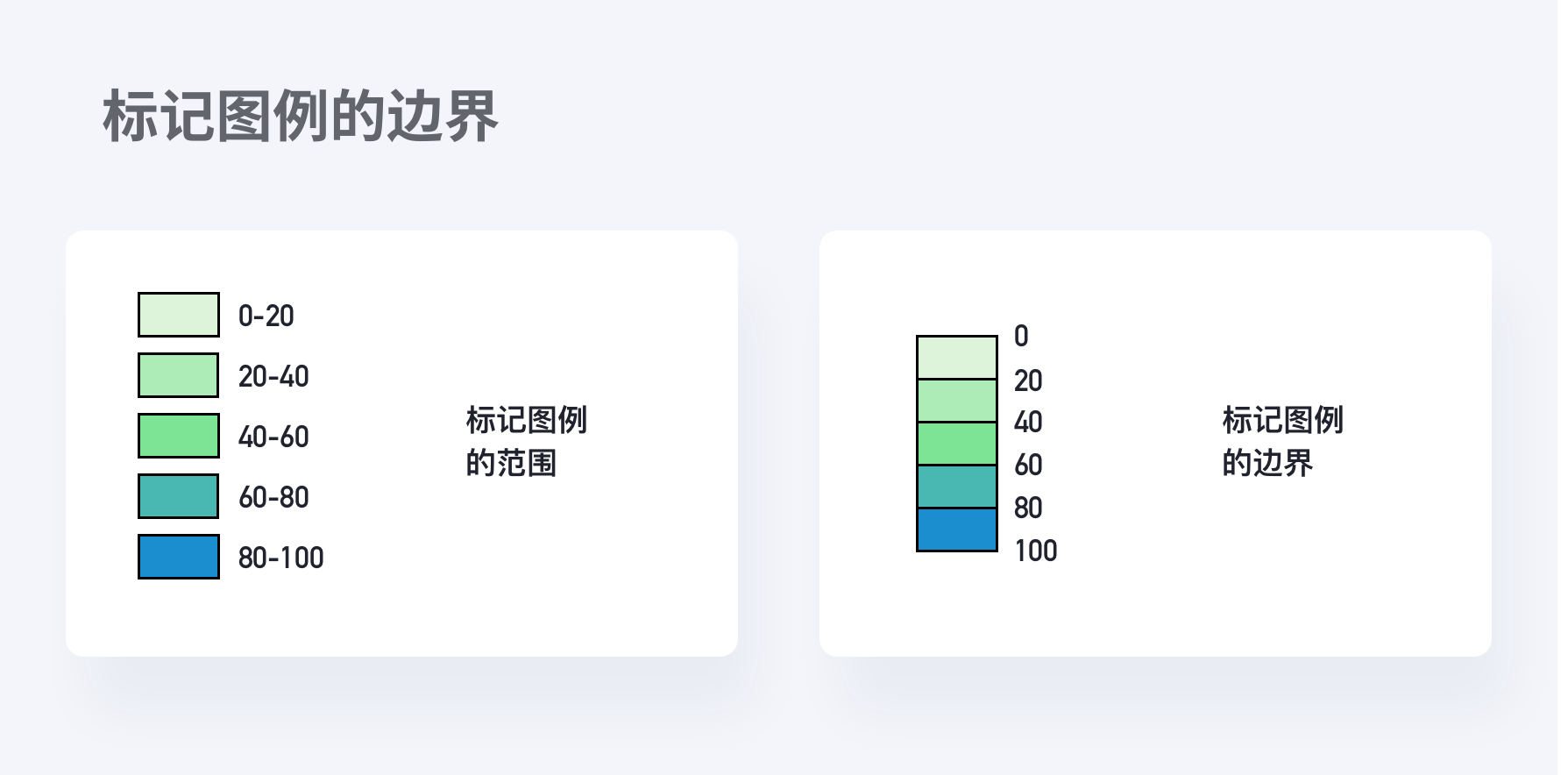
② 标记图例的范畴比标记图例的范围更好
在需要用多种情绪作念区分的图表中,有时不错通过标记图例范畴而不是标记图例范围的模式,来提高不雅众的阅读效率。

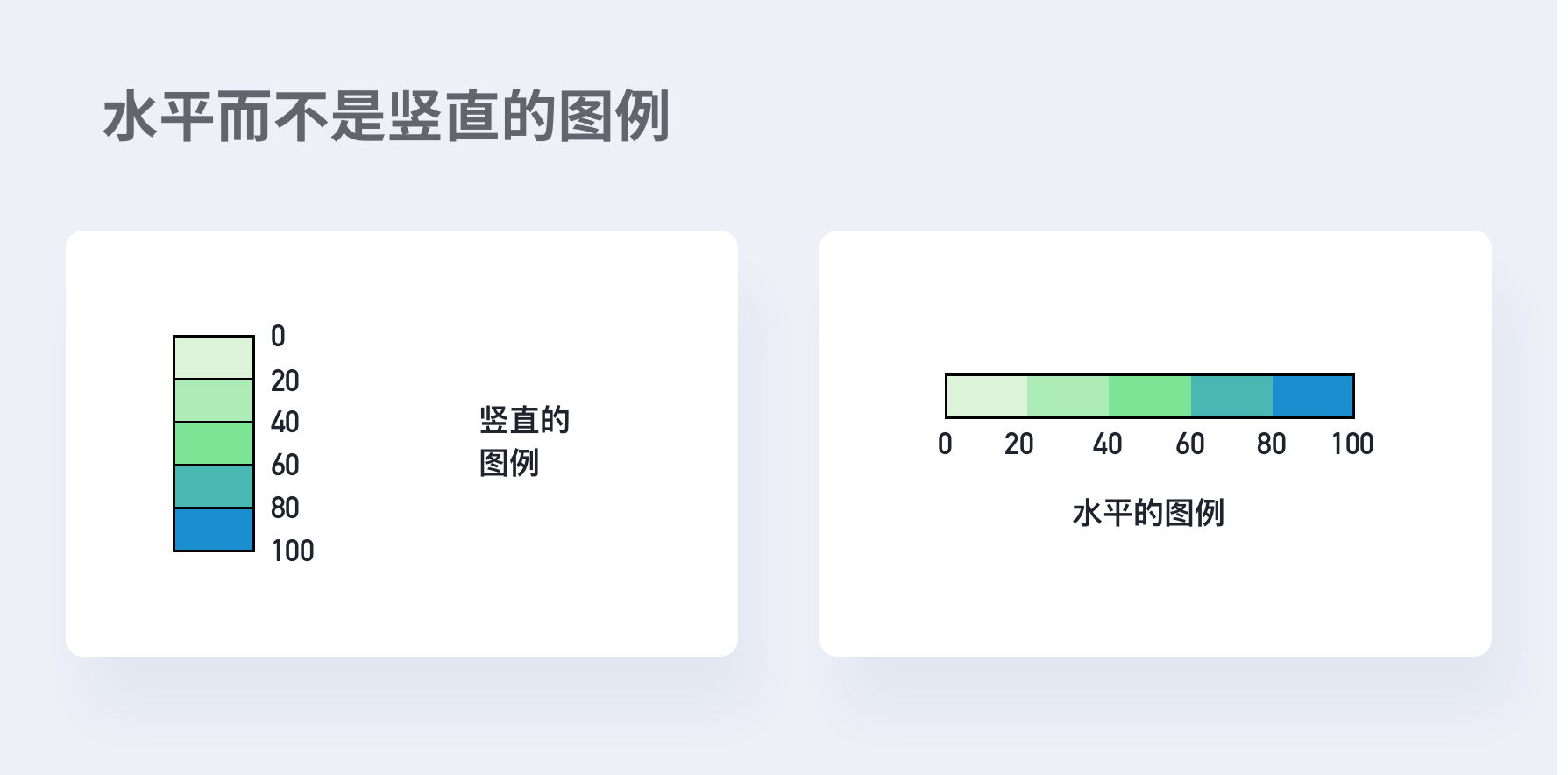
③ 水平或者垂直宗旨的图例
对于数字的刻度,水平图例往往比垂直图例愈加容易阅读,因为这合乎咱们的阅读俗例。

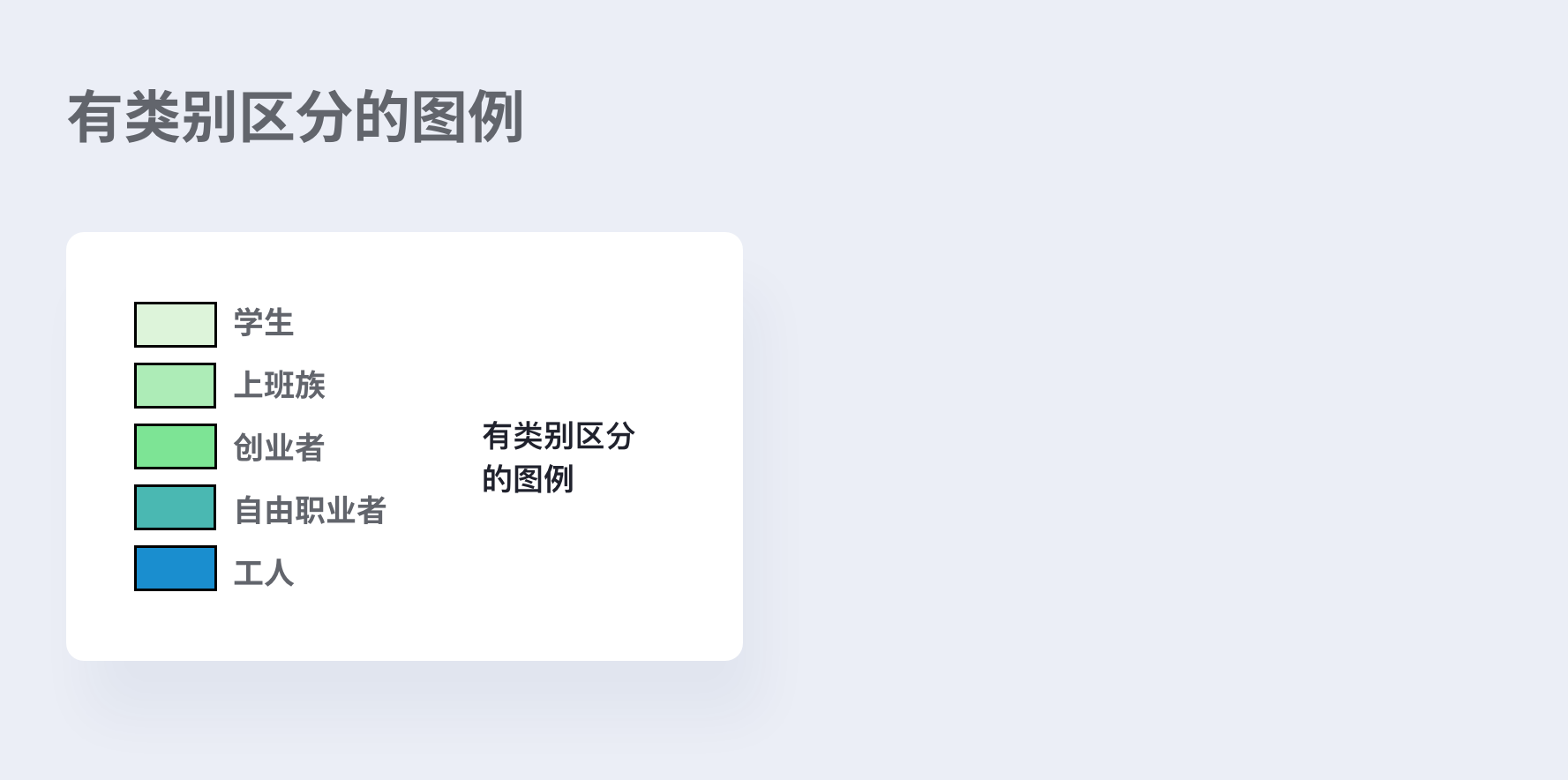
然而,对于有类别区分的图例来说,垂直图例往往成果更好。因为咱们不错在图例的右边扬弃更长的文本(跟坐标轴的凝视相似的道理)。

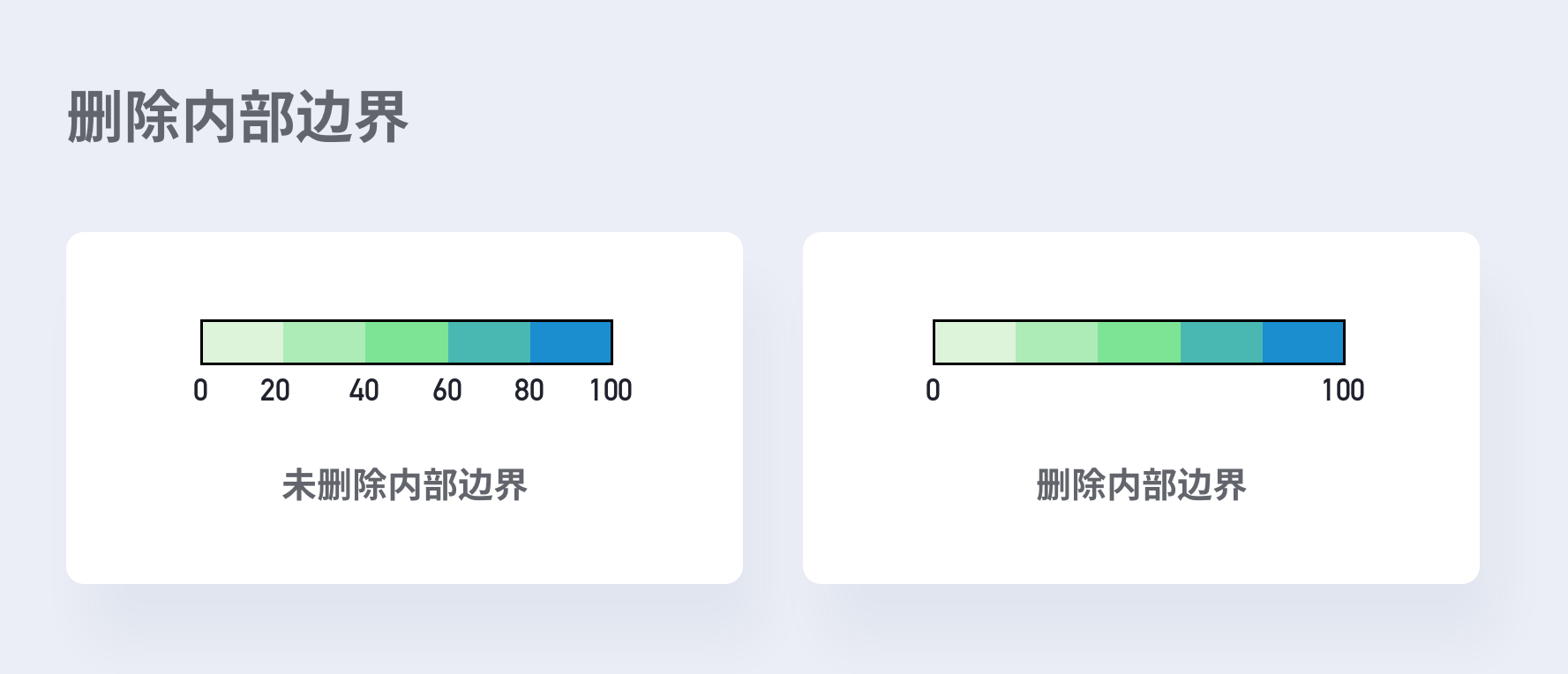
④ 删除里面范畴
有时咱们致使不错更简地的示意图例,当你只想抒发一个渐进的过程,24和55之间的互异并不贫困,不雅众只需要知谈后者比前者大即可。
在这种情况下,咱们不错尝试只标记出图例的最大值和最小值,而无须要标记出每个范畴或者情绪,这样不错给不雅众减少无须要的信息背负。

6)图表上的翰墨信息
翰墨标注的作用,不是来填充空缺的,而是用来强调联系信息或拓展颠倒的布景常识的。
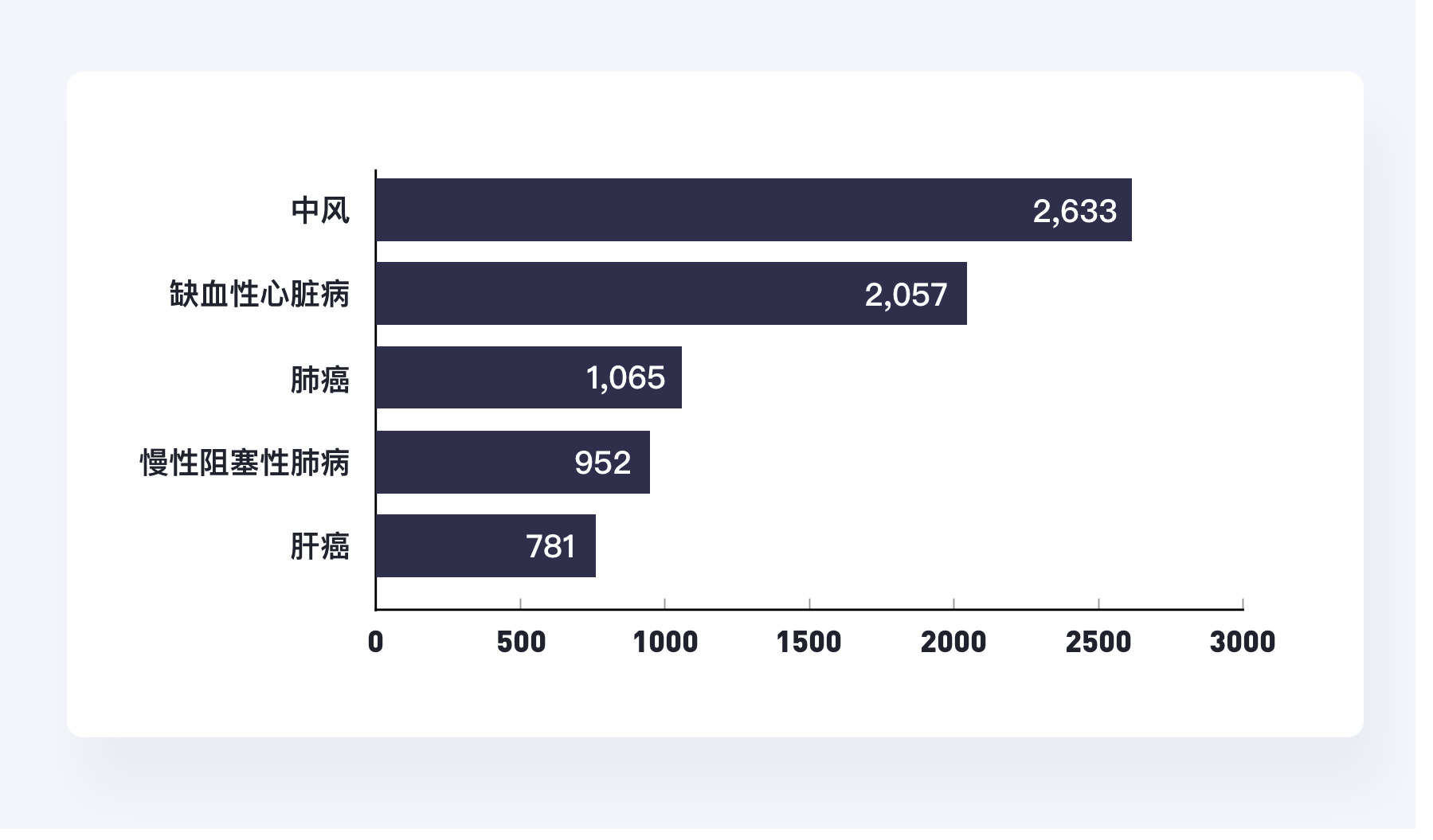
① 援用音问来源
大多数情况下,咱们制作的图表齐不会将原数据附在操纵,因此最好在图表中援用你的数据来源。一般来说,援用划定是在左下角防卫数据来源信息,往往继承特殊字体。

援用音问来源,既不错方便你随时索引数据来源(就像我著作开始的每一个图表齐标注出了他的原标题+索引网址),也不错加多数据的的确度(好奇的是,东谈主东谈主往往不会暖热数据来源于那里,只须有来源,就会大大加多东谈主们的信服感)。

② 用数字扶植抒发
有时你需要在你的图表中标注出数据值,而不单是应该依赖视觉元素向不雅众传达信息。

时常来说,不需要太严谨的图表,咱们会对数据值进行一定进程的处理。
有极少的值四舍五入(234.19 ―― 234)。 在数据的量级绝顶大时,将一定位数数字取整(52,133 ―― 52,000)。 当所出奇据的量级齐绝顶大时,将一定位数的数字缩进单元中(521,000,000 元 ―― 5.21 亿元)。 Y轴刻度值尽量滚动为千位分隔符,如K,M,B。 Y轴最大值取值要适当,保证图表占据2/3以上。如若咱们不这样处理,你就会发现你的图表老是不那么整洁。
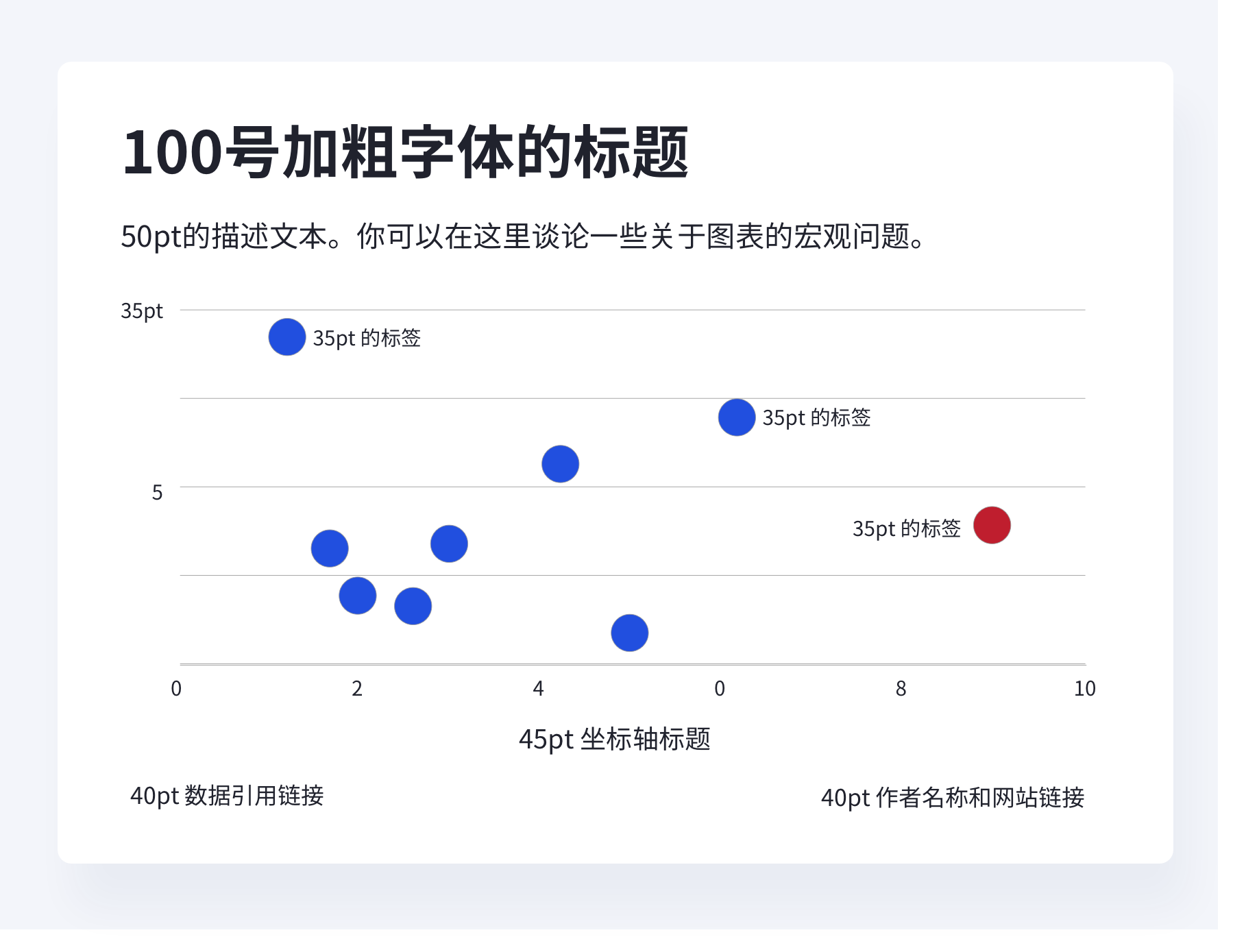
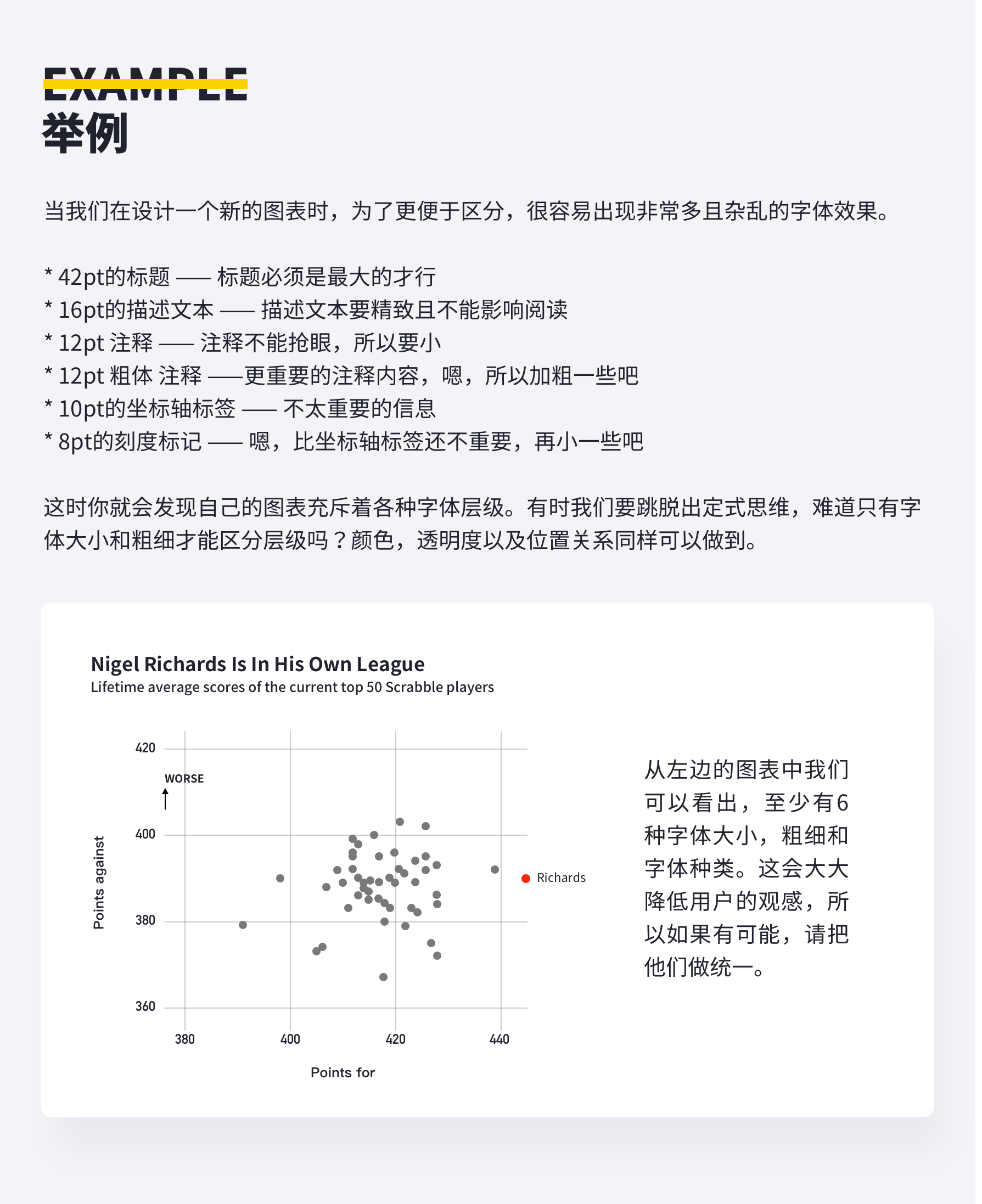
7)收尾字体的数量
图表中的字体数量以及字体大小的种类加起来不要卓绝3种(标题和副标题之外)。
时常来说,咱们在制作时会把凝视和坐标轴标签建树为两种字体形貌,是以只需要确保将这两者斡旋起来,那么就不错保证咱们的图表不卓绝3种字体形貌。


3.3.2 柱状图的制作圭表
1)柱状过宽或过窄

过宽的柱会让图表看起来勤恳,尽量保持柱的唐突;这样不错保持优雅的外不雅,然而太薄了会让用户很难对数据进行比拟。
尺度的数值是,柱的宽度为“柱与柱间距”的2倍。天然这只是个参考值,履行咱们把柄不同的情况,对宽度作出治愈。

2)尽量不要卓绝7个值
一般进行数据比拟时,柱状图提议不要卓绝5个数据值,对于条形图来说,提议不要卓绝7个数据值。
3.3.3 折线图的制作圭表
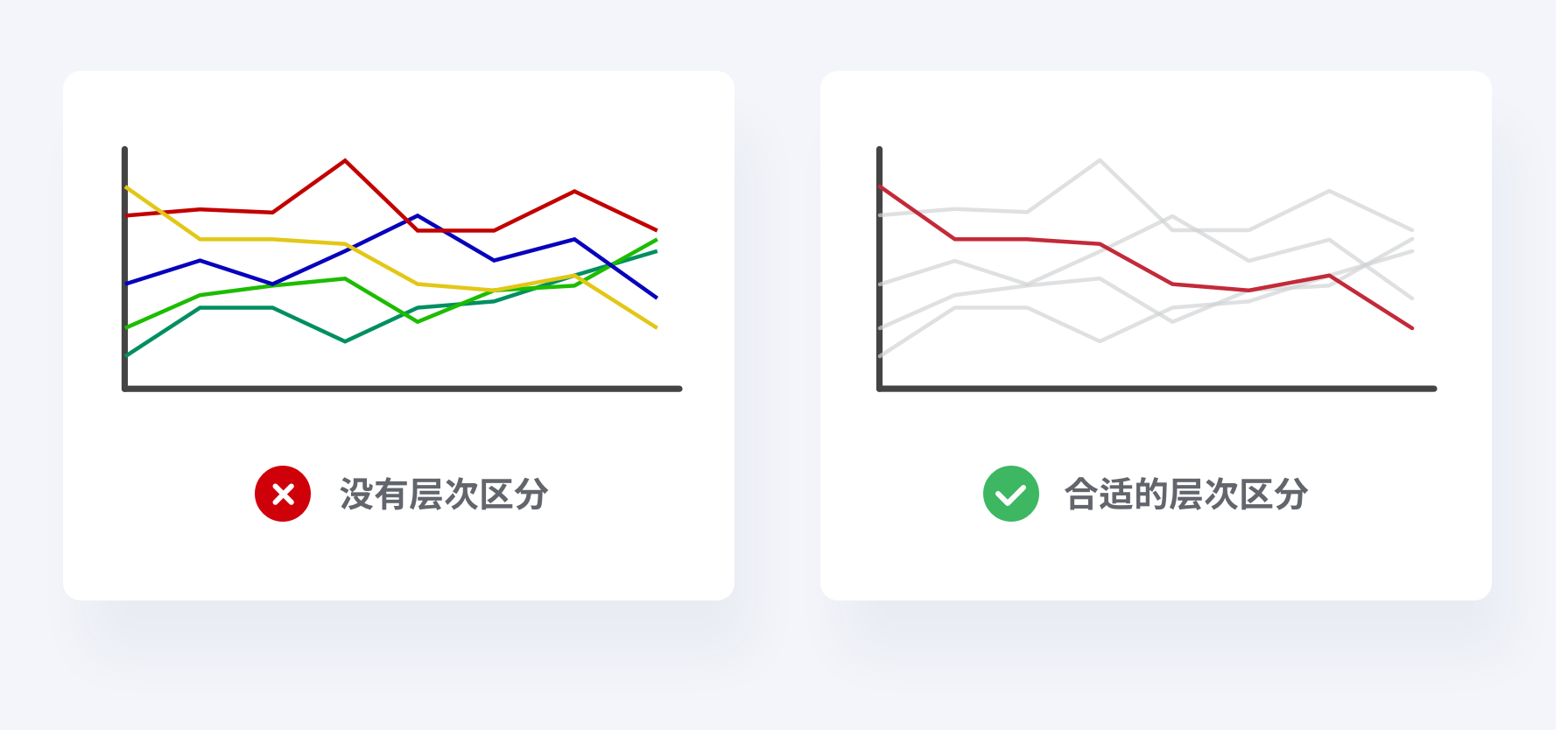
1)有档次区分的折线/弧线
当咱们在制作一个复杂的折线图时,咱们想要暴露其中的一条数据,最好的步调即是加强它与其他元素的对比,从而提高它的贫困性层级。
利用咱们之前的步调,把其他的数据变为灰色; 将咱们需要强调的弧线置于顶层。
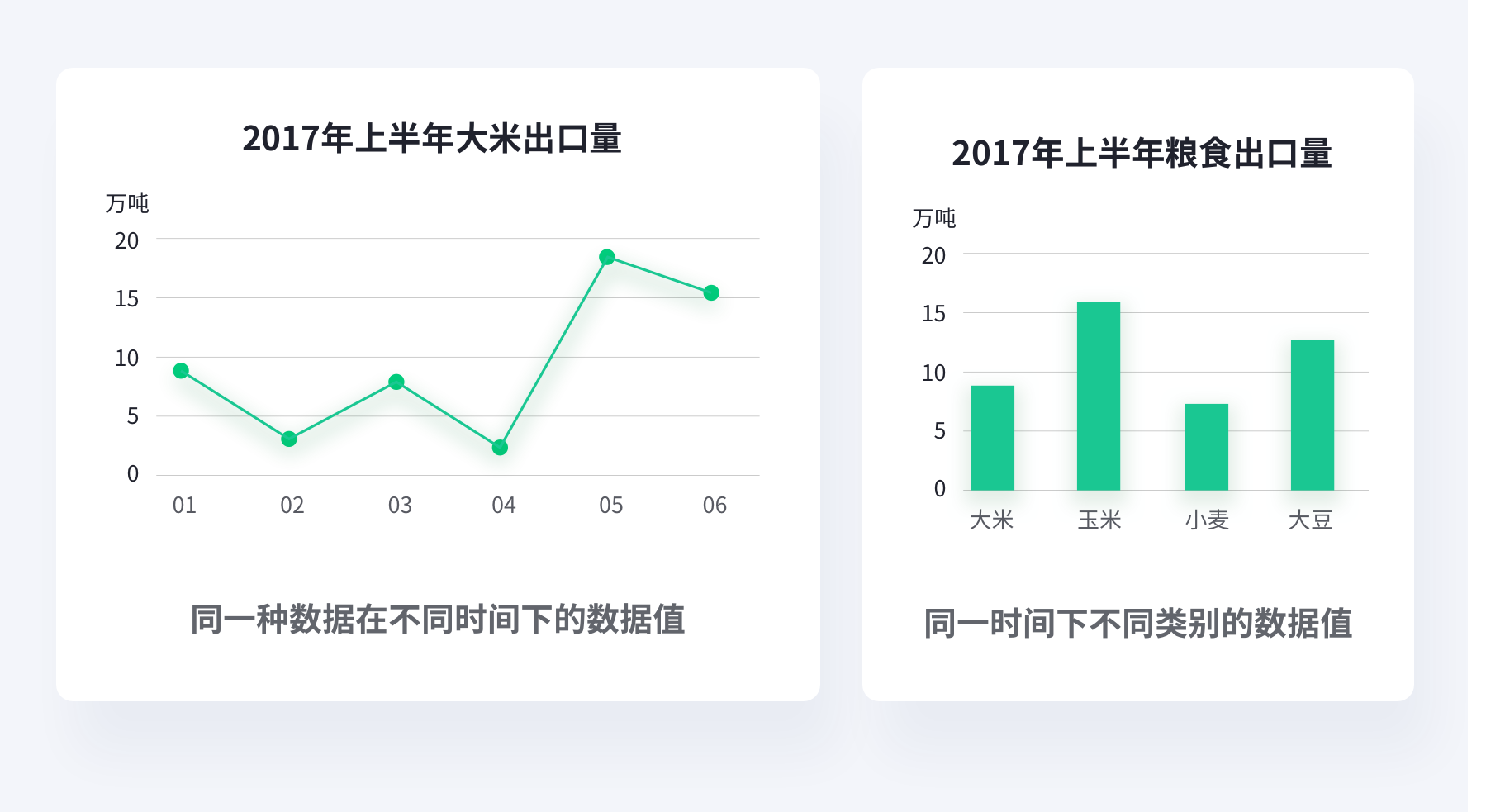
2)什么时候使用折线图
2017年1月和2月的大米出口量是联系的,他们代表一种数据在不同时代下的数据值,因此咱们不错用折线图将它们联结起来。然而2017年1月的大米出口量和玉米出口量(16万吨)是不联系的,是以咱们不行支吾用折线图来代替柱状图。

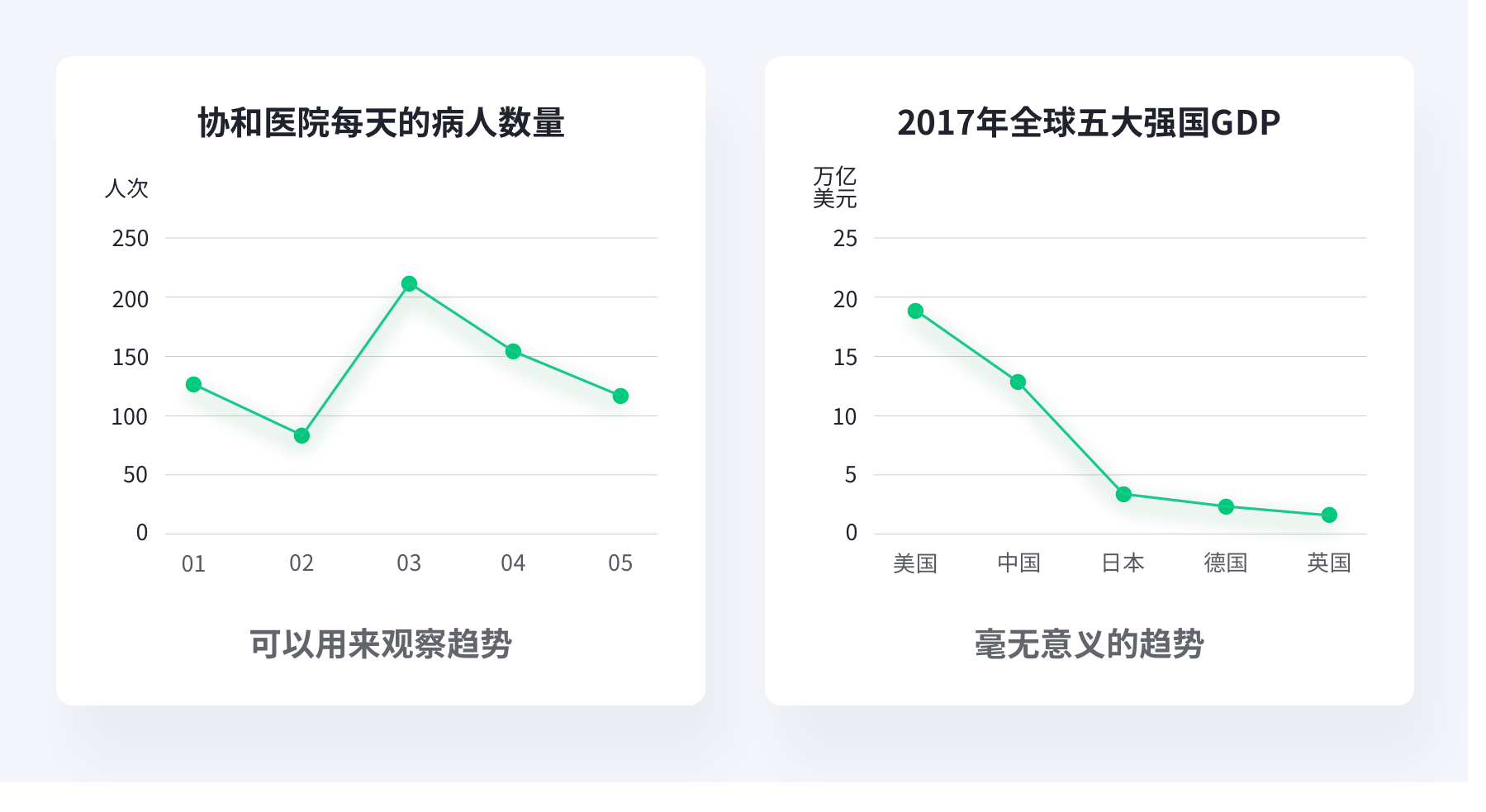
用折线图不错很好地示意每天去病院的东谈主数,因为统计每天去病院的东谈主数不错用来不雅察趋势。

3)按照时刻鼓吹的数据并不行老是用折线图来示意
有时咱们也需要进行一些区分。如若咱们想要绘画好意思国大鸿沟枪击事件的伤一火东谈主数随时刻推移的图表。这些枪击事件照实是一个接一个发生的,然而它们内容上却没接洽系,是以你不行用折线图(应该用条形图)。
然而,如若按年份对它们进行归类,并狡计每年的伤一火东谈主数。这样的情况下不错使用折线图进行统计,因为统计收尾的趋势变化是有道理的,是不错得出相应的论断的。
4)使锯齿状的线条平滑
如若你的折线波折浮动过于剧烈,那么你应该尝试拉万古刻间隔,比如不每天采样而以周为单元来采样。不雅众们不会去阅读锯齿状的线条,或者说他们不会心爱这样的图表。
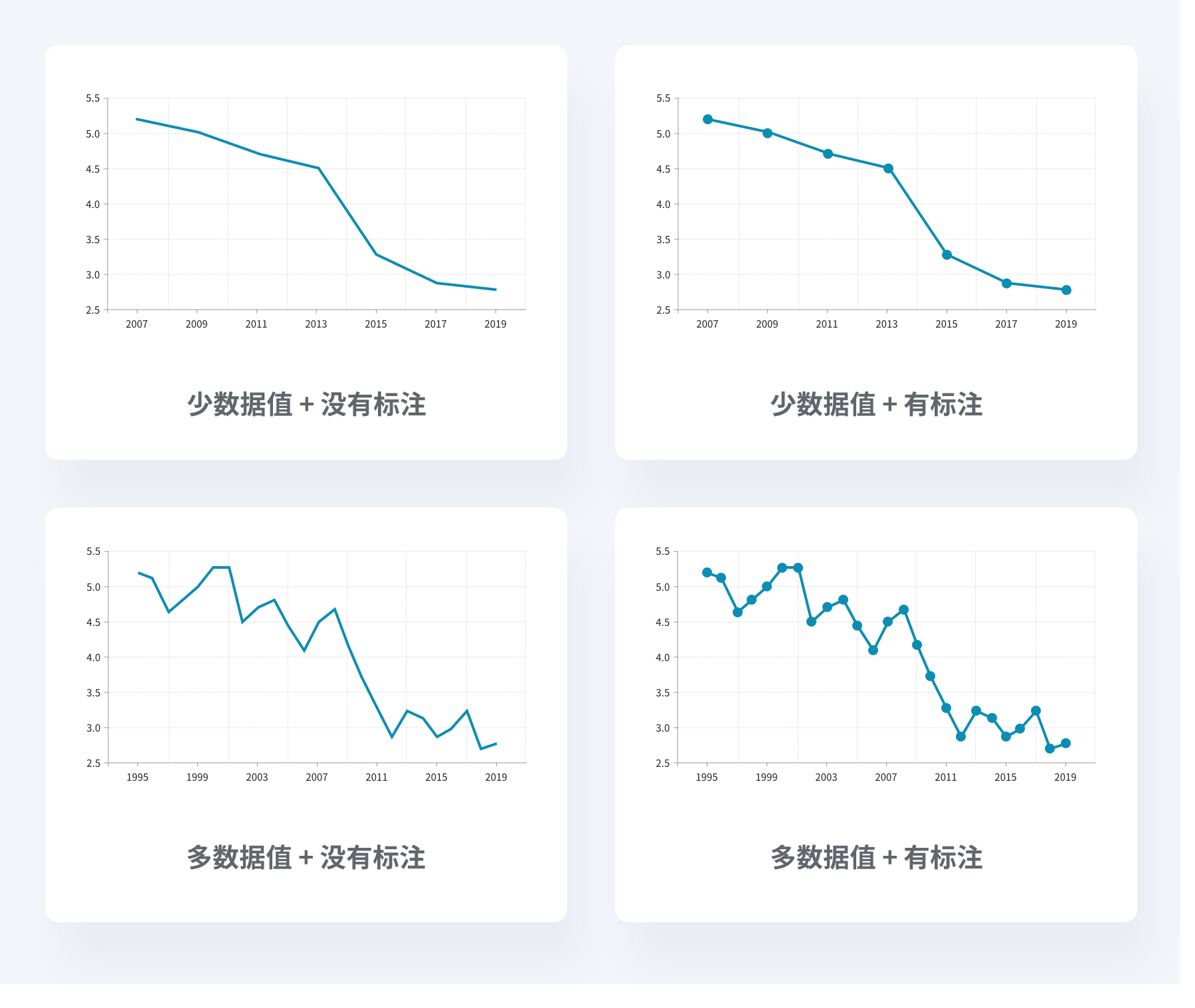
5)在你的折线图中绘画数据点
当有些特定的数值绝顶贫困时,咱们不错在线条上标注出他们。如若你有多半的数据需要展示,或者你只想展示数据的走势,那么其实你只需要使用折线就足够了,不需要加多数据点。不信你不错试试,多半的数据点=零乱不胜的界面。

3.3.4 饼图的制作圭表
饼图和圆环图在数据可视化方面生病散乱,但却是使用的最频繁的图表之一。
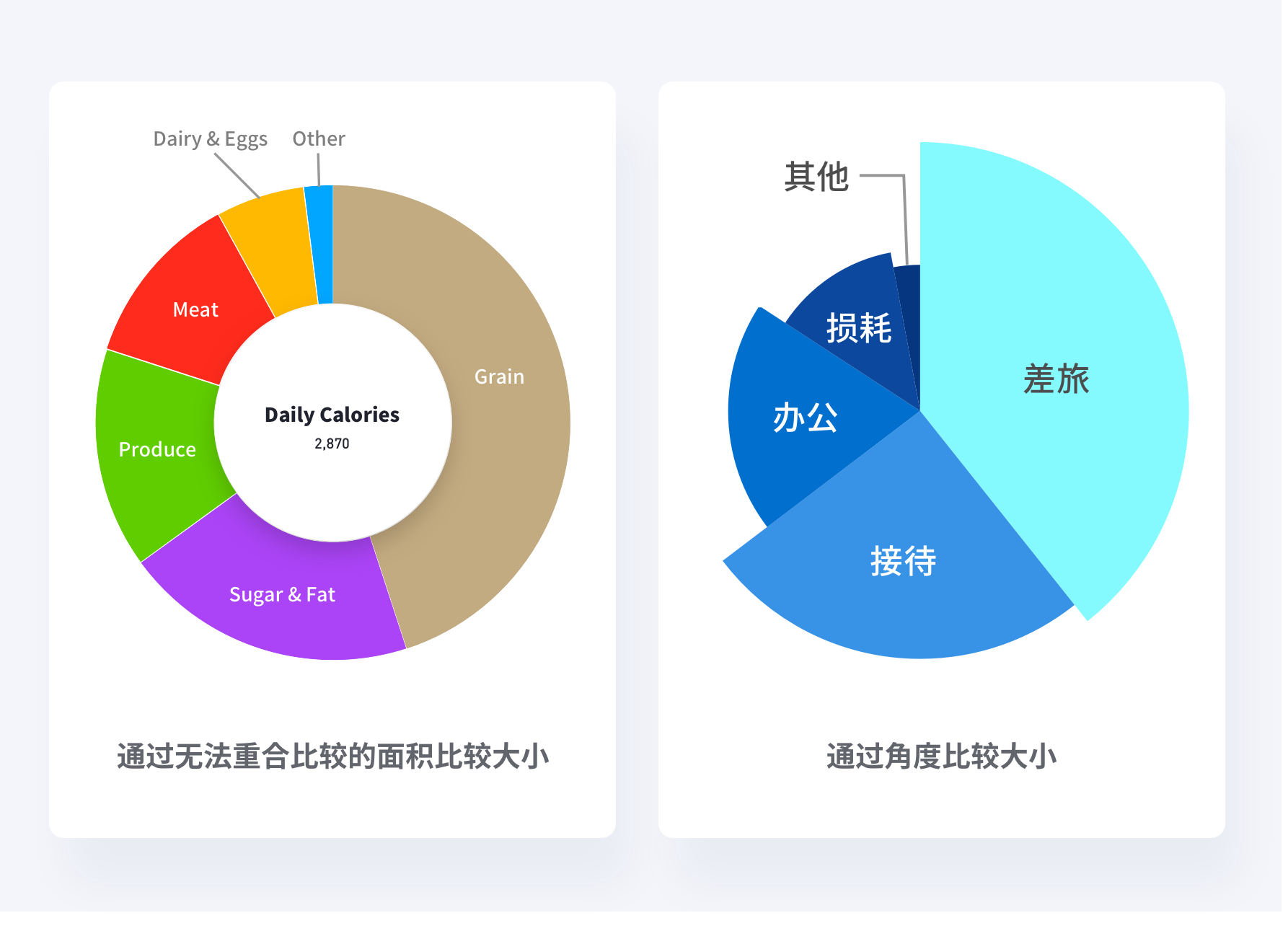
饼图是一种应该幸免使用的图表,因为肉眼对面积大小不敏锐,何况简直莫得对与角度大小的办法。更何况是肉眼完全无法重合比拟的图形。

例如上头左图,咱们很难去比拟逐日从肉类(Meat)中摄入的卡路里与从糖类(Sugar&Fat)中摄入的卡路里数量的比例。东谈主眼的直观中,糖类与肉类的比例应该在2:1傍边,但履行的比例却是1.5:1。
上述右图将这一风景放大的愈加明显。东谈主眼的直观中,办公与接待的数值差距绝顶大(这是由于咱们直观更俗例从面积上作念判断),但履行上接待与办公的比例为1.5:1。
好多联想师认为饼图应该是被不容使用的图表,我以为不行说的太统统。不管怎样,迄今为止的事实情况,仍然有好多东谈主在使用饼图,是以咱们至少不错争取正确地使用他们。
天然如斯,然而在强调个体与总体的比例关系方面,饼图如故有其特有的上风。
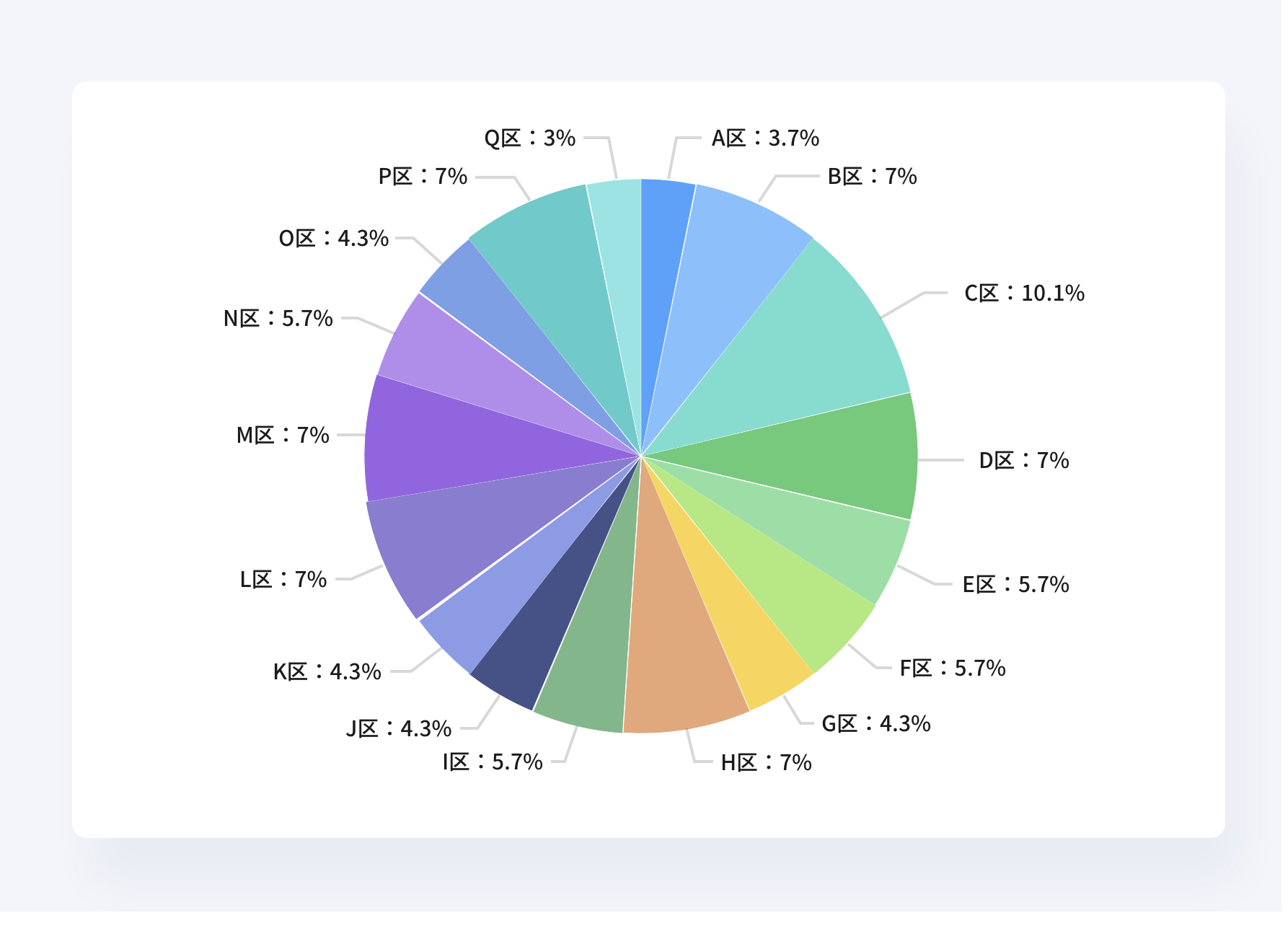
1)幸免过度分割饼图,不然最终会导致压根无法阅读

那么有同学会问:分割若干块是过度分割?这是一个需要在履行制作时进行判断的问题。
一个概略的步调,如若咱们依然很难从图中看出其中一块扇形是另一块的两倍大了,或者好几块较小的扇形看起来差未几大时,那么就不行再分割了。此时不错讨论把较小的类目归入一个更大的“其他”模块。
如若一定要给出一个确切的分类数量,我认为一般不要卓绝9个;卓绝的话,提议用条形图来展示,不要太依赖于饼图。

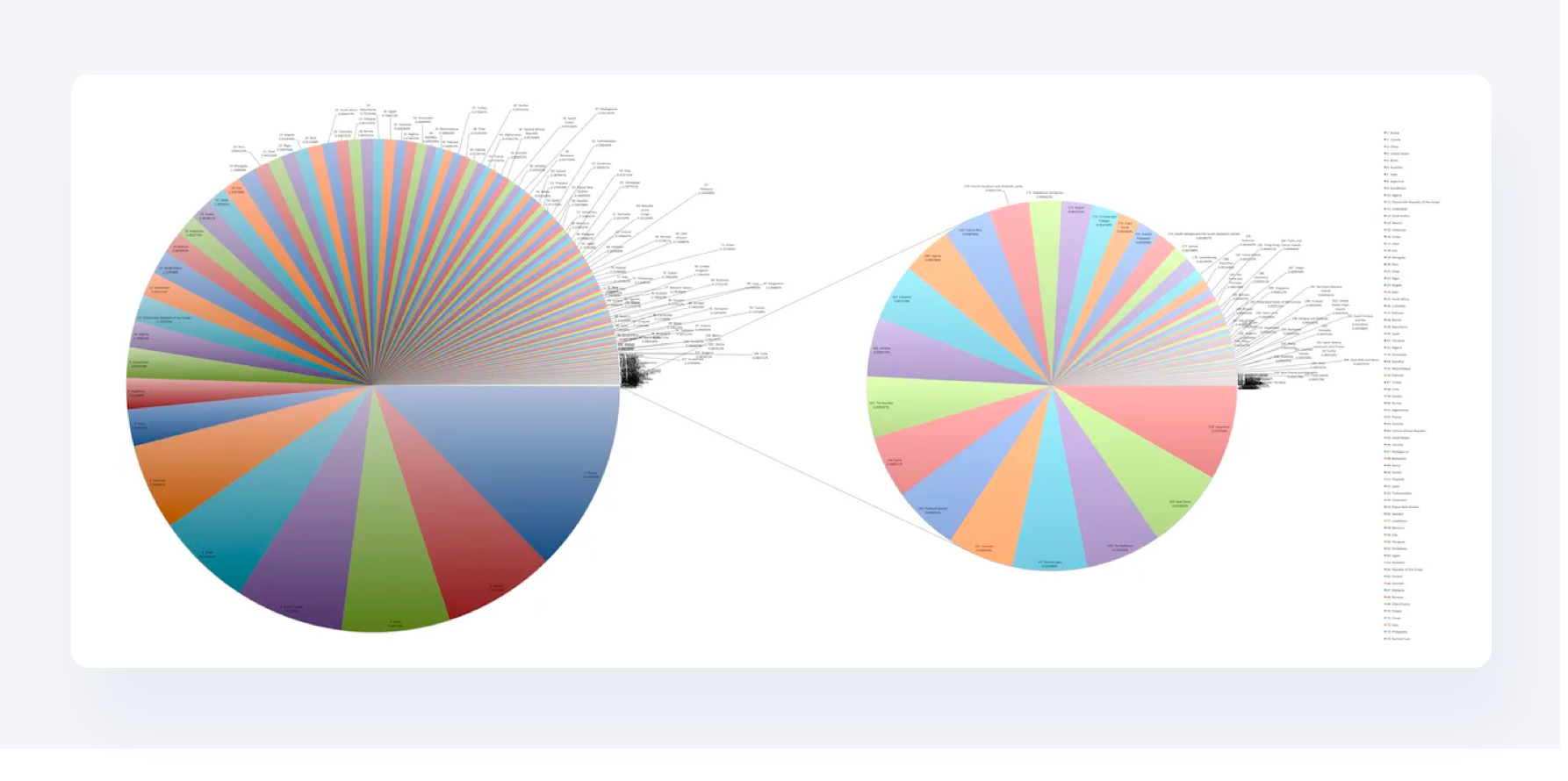
例:这张饼图来自维基百科,它展示了国度的不同区域。
左边这张饼图依然分割出了无数个扇形了,但操纵另分离出一张饼图,暴清晰了左图中更多的,看不到的更小国度的情况,以此来提供更多的信息。其实还有好多的步调不错展示这组数据,例如树状图或者普通的舆图。
局限较大的饼图只适用于展示只须几组值的数据。
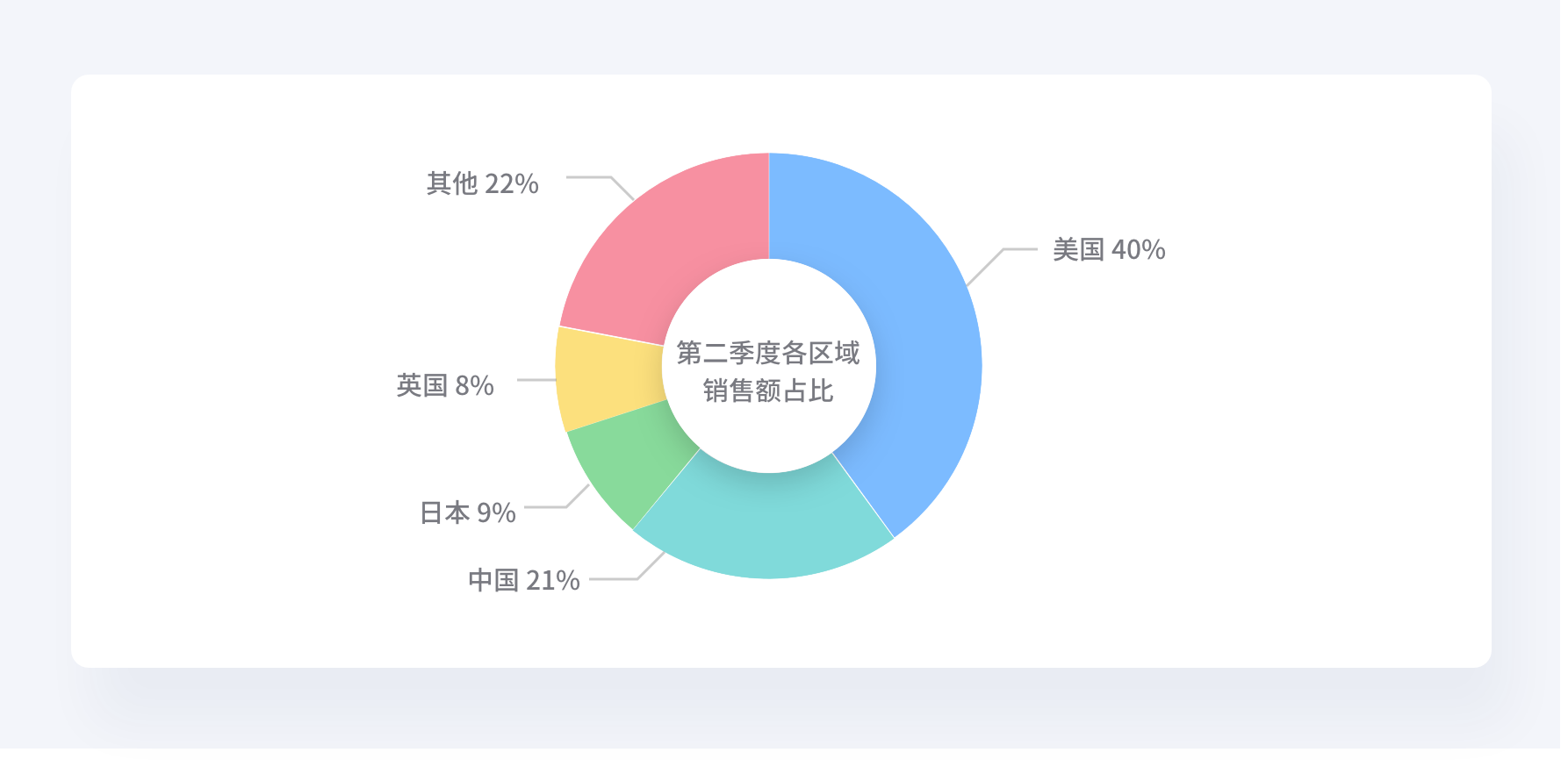
除饼图外,环形图(甜甜圈图)亦可示意占比,其互异是将饼图的中间区域挖空,在空腹区域暴露文本信息,比如标题,上风是其“空间利用率更高”。

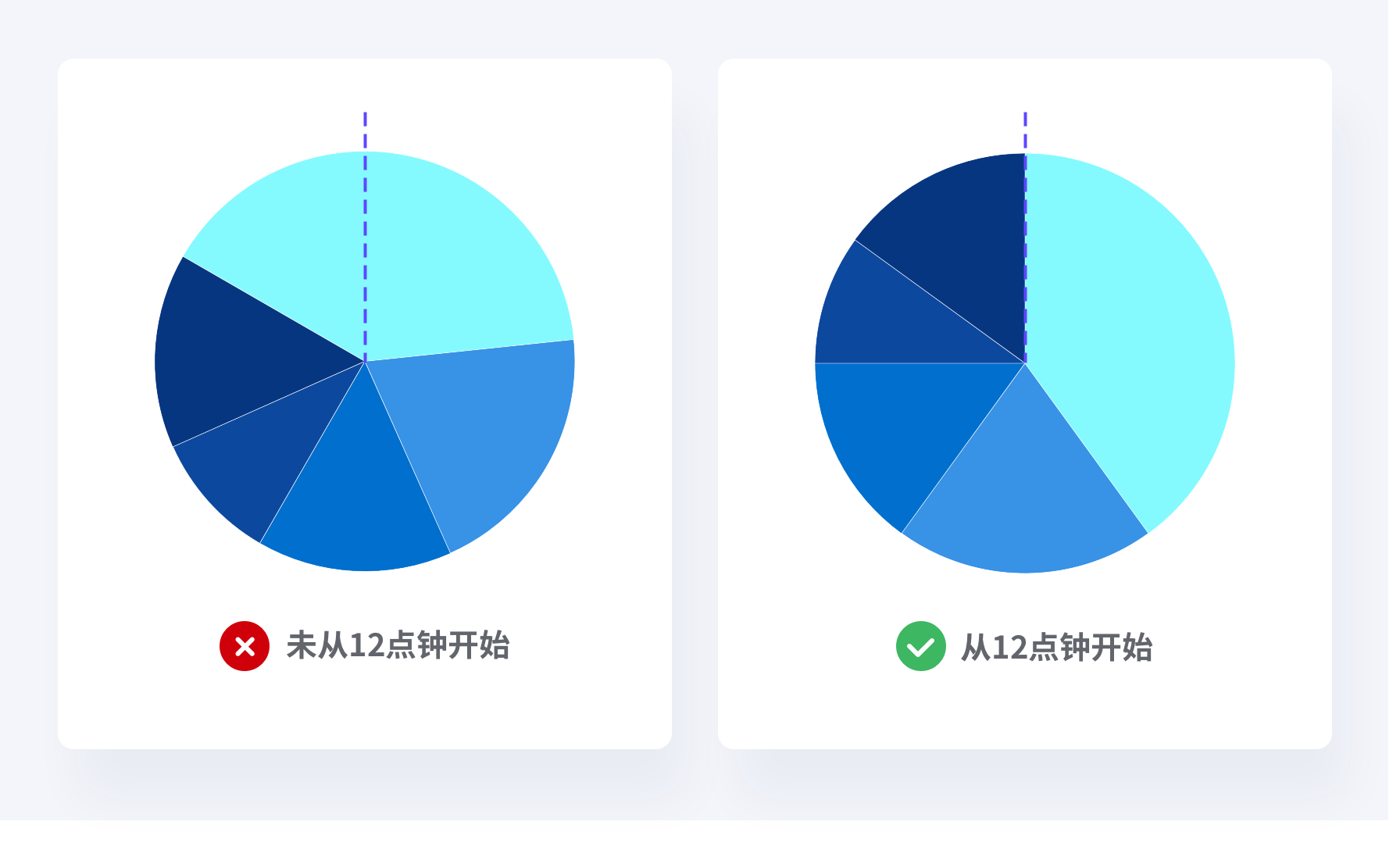
2)饼图的肇始位置要得当
东谈主们的阅读俗例往往是从12点钟启动的(跟表盘访佛)。是以咱们在制作饼图时也要盲从不雅众的阅读俗例,从12点钟宗旨启动制作,这样才能呈现出愈加清澈的数据。

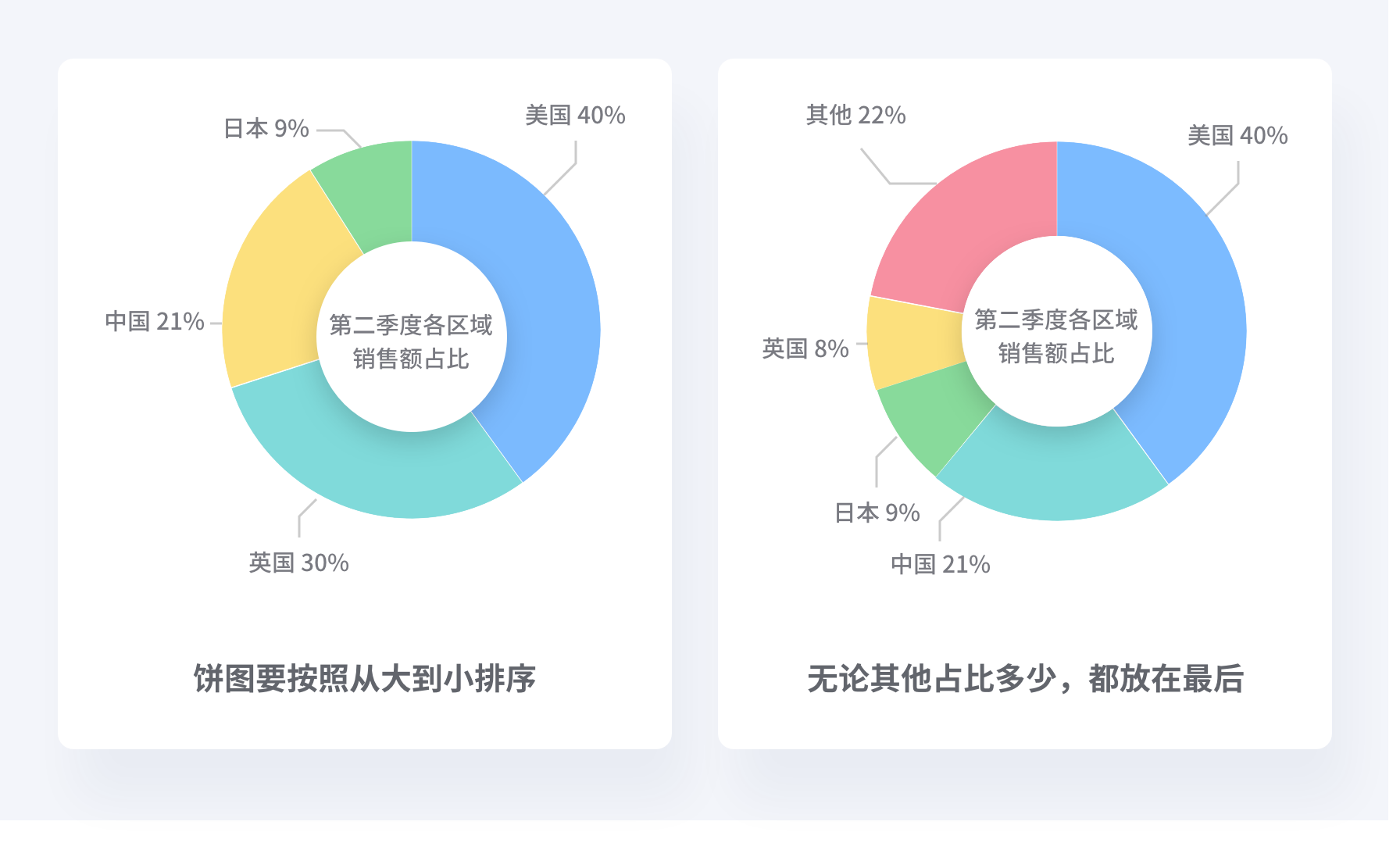
3)饼图的划定要得当
这个划定与其他的数据图表一致,咱们在拿到数据后,不要急于去进行数据可视化,而是应该对数据进行排序处理,一般来讲,咱们对于图表齐要进行从大到小的数据排序,才更有益于咱们展示数据,然而有一个例外的情况。
当数据中包含一个类别叫“其他”时,不管其他的内容占比为若干,咱们最好齐把他扬弃在饼图的最其后展示。

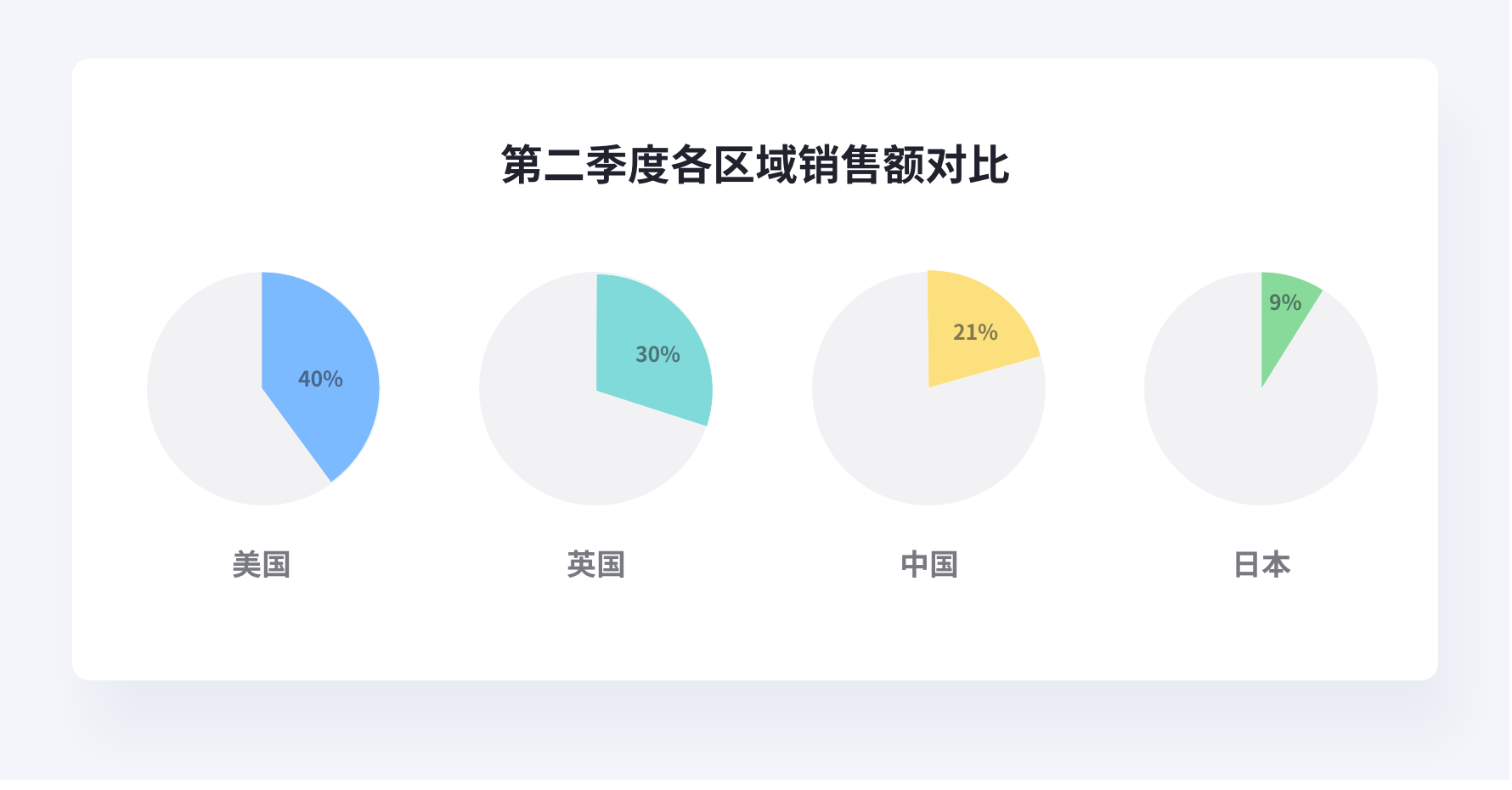
4)切割的展示模式
有时,咱们不错想一些创意形势来处置饼图对比不够明显的问题。

当咱们将饼图分远隔来联想时,将他们建树为同通盘点,咱们不错清澈的对比出数据的大小,但严格道理上来讲这依然不算是饼图了。
3.3.5 散点图的制作圭表
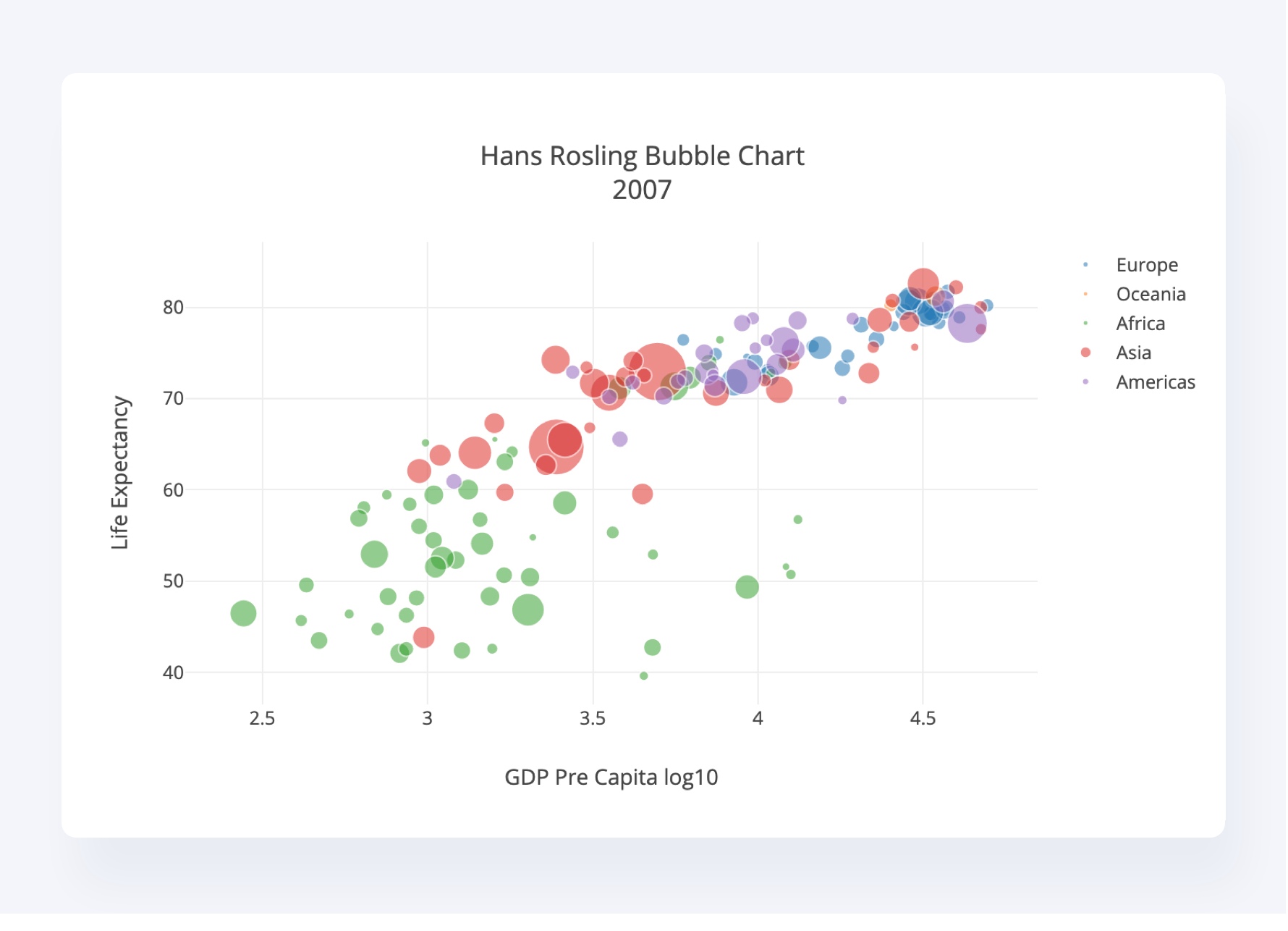
1)散点图不错承载最多四个维度的变量
当包含多重变量时,散点图自己包含2个维度的数据,当出现更多维度时,咱们不错通过改变散点的情绪和大小致使是体式来对数据进行更多维度的分离,这个时候,散点图即变成了气泡图。

2)尽量为散点图添加趋势线
通过添加趋势线,不错更好的让不雅众感受数据的变化,东谈主们不会安适给与未处理的数据,往往倾向于给与依然被处理好的数据收尾。

3.3.6 面积图的制作圭表
面积图又叫区域图,与折线图很附近,齐不错用来展示跟着一语气时刻的推移数据的变化趋势。区别在于,面积图在折线与类别数据的水平轴(X轴)之间填充情绪或者纹理,形成一个面示意数据体积。
相对于折线而言,被填充的区域不错更好的引起东谈主们对总值趋势的着重,是以面积图主要用于传达趋势的大小,而不是确切的单个数据值。面积图有三种不同的形态,把柄数据以及布景的不同,均有其最好的展示环境。
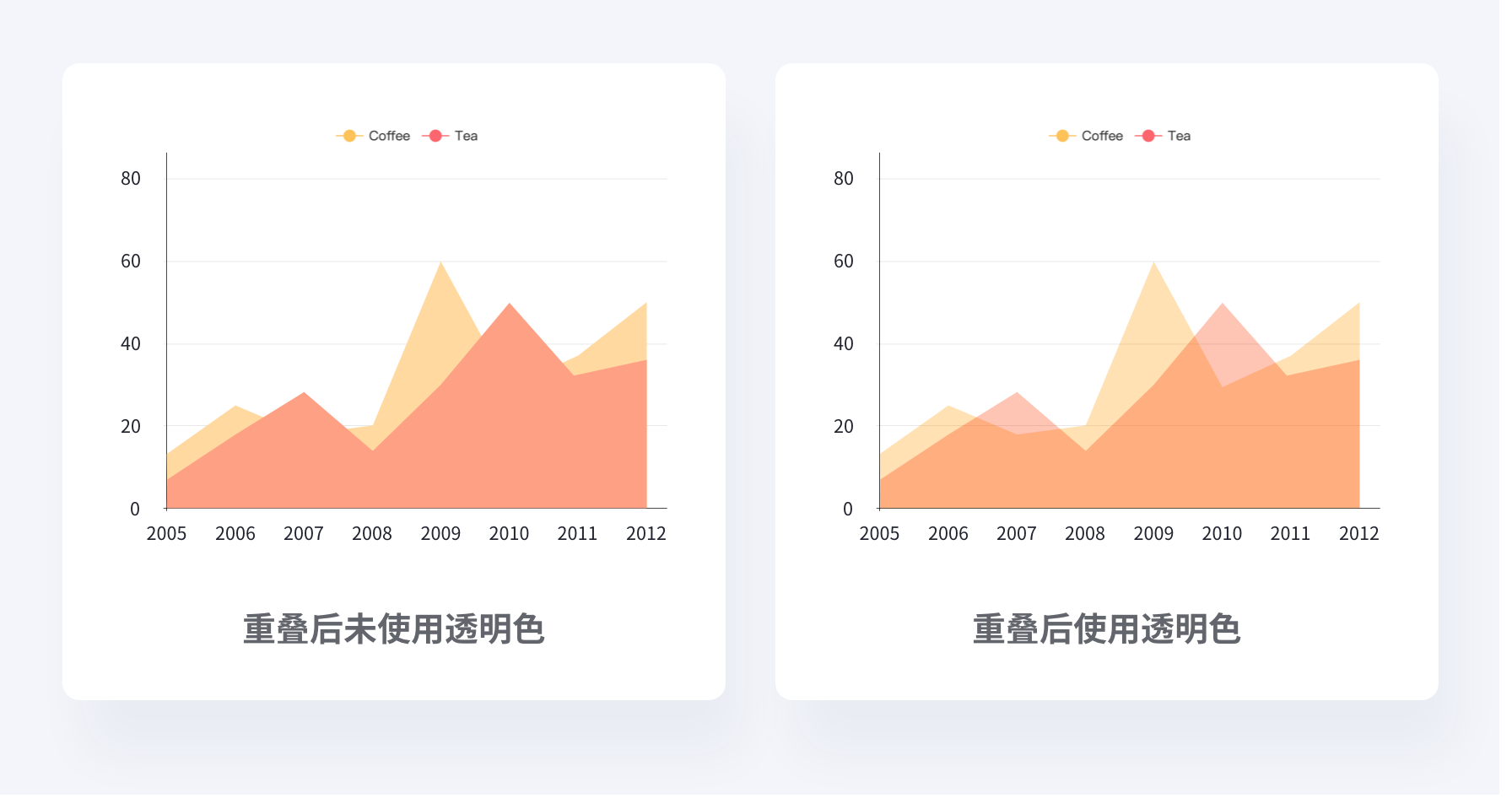
1)尽量不重复,使用透明色
当图表中要展示多组数据时,最好保证总共的数据齐不重复,这样才不错更好的展示数据。如若无法幸免重复,则应该适当的建树情绪和透明度,使得重复的区域变得愈加易读。

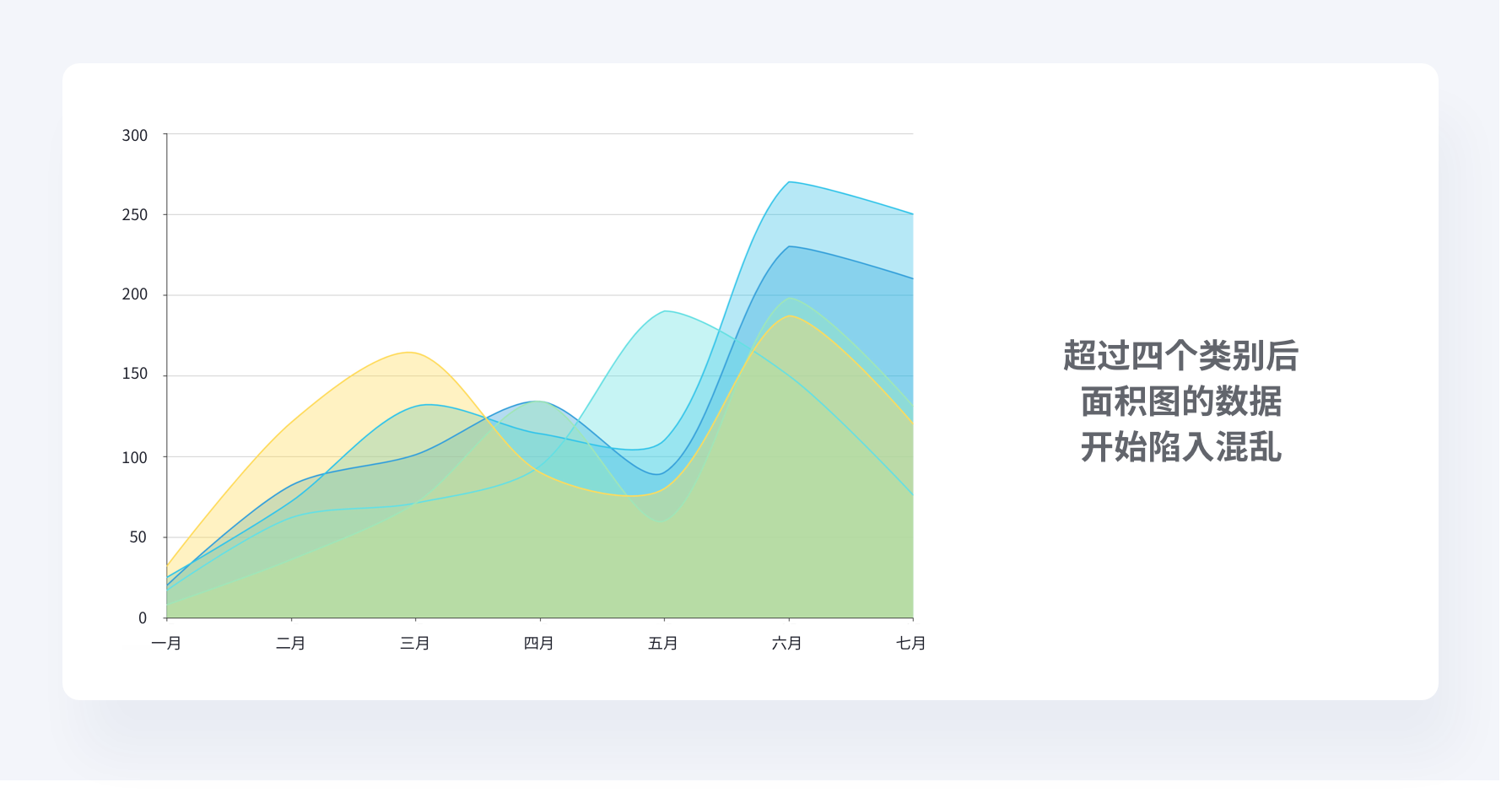
2)不要卓绝四个类别
面积图只适合展现少量的数据,最多提议不要卓绝四个类别,不然就会导致绝顶难以识别。因此在多个类别下,要尽量幸免使用面积图。

3.4.1 贫困的内容用情绪作念区分
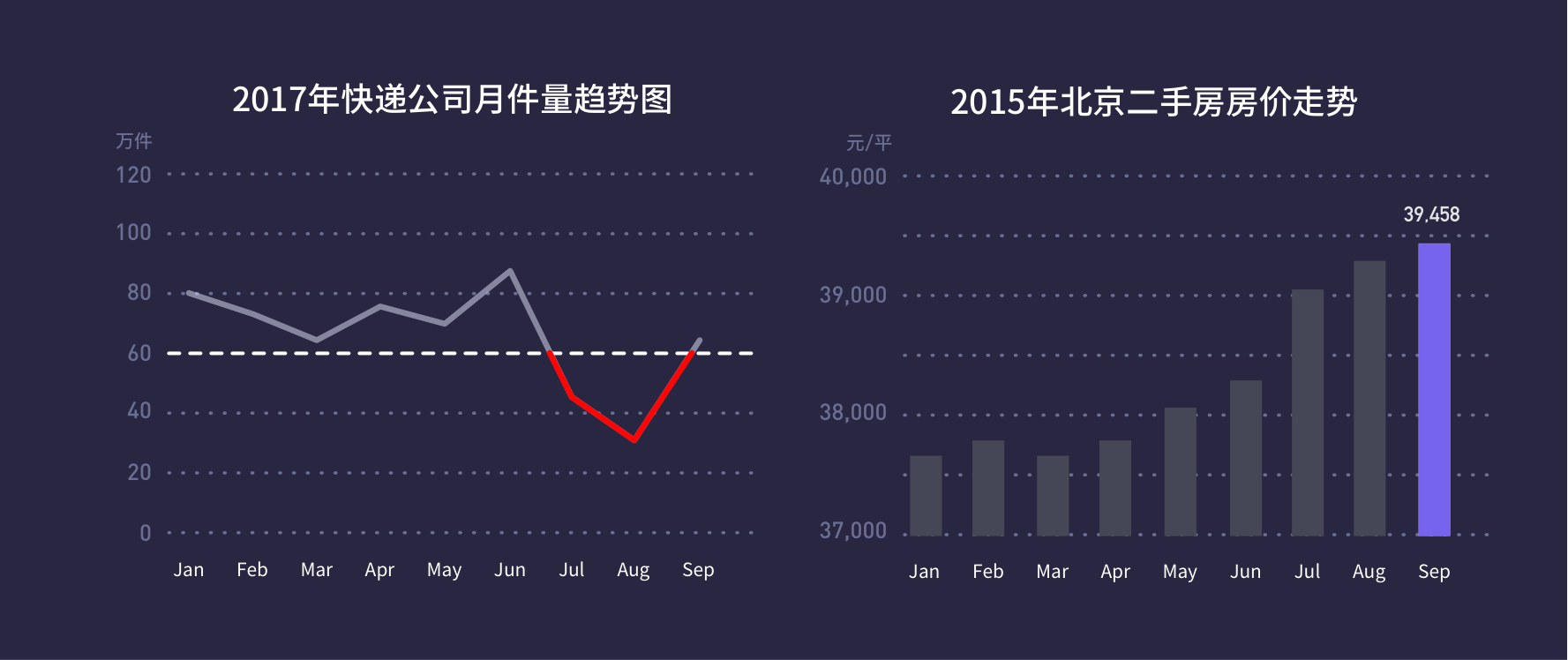
有时咱们为了隆起展现某部分数据,需要对它们进行特殊的处理(包括添加扶植线,篡改情绪,线条粗细等步调)来加大它们与其他数据的对比,以吸援用户着重,并标明你想述说的不雅点。

如上左图,通过添加扶植线和标红的模式,来暴露快递公司未达到60万件派件尺度的月份,从而隆起暴露公司事迹不对格部分。如上右图,通过对9月份的情绪区分,来隆起暴露二手房价钱在9月份达到前所未有的高度。
3.4.2 把不贫困的内容变为灰色
对于不太贫困的内容,咱们时常会把它们的层级镌汰,将其变为灰色往往是一个好步调。(如上左图中1-6月与9月数据的配色,以及上右图中1-8月数据的配色)
时常来说,咱们会用灰色来标记:
未被选中的元素或者布景。 为贫困的数据点作念对比的数据。 (在交互图表中)不是刻下选中的元素。
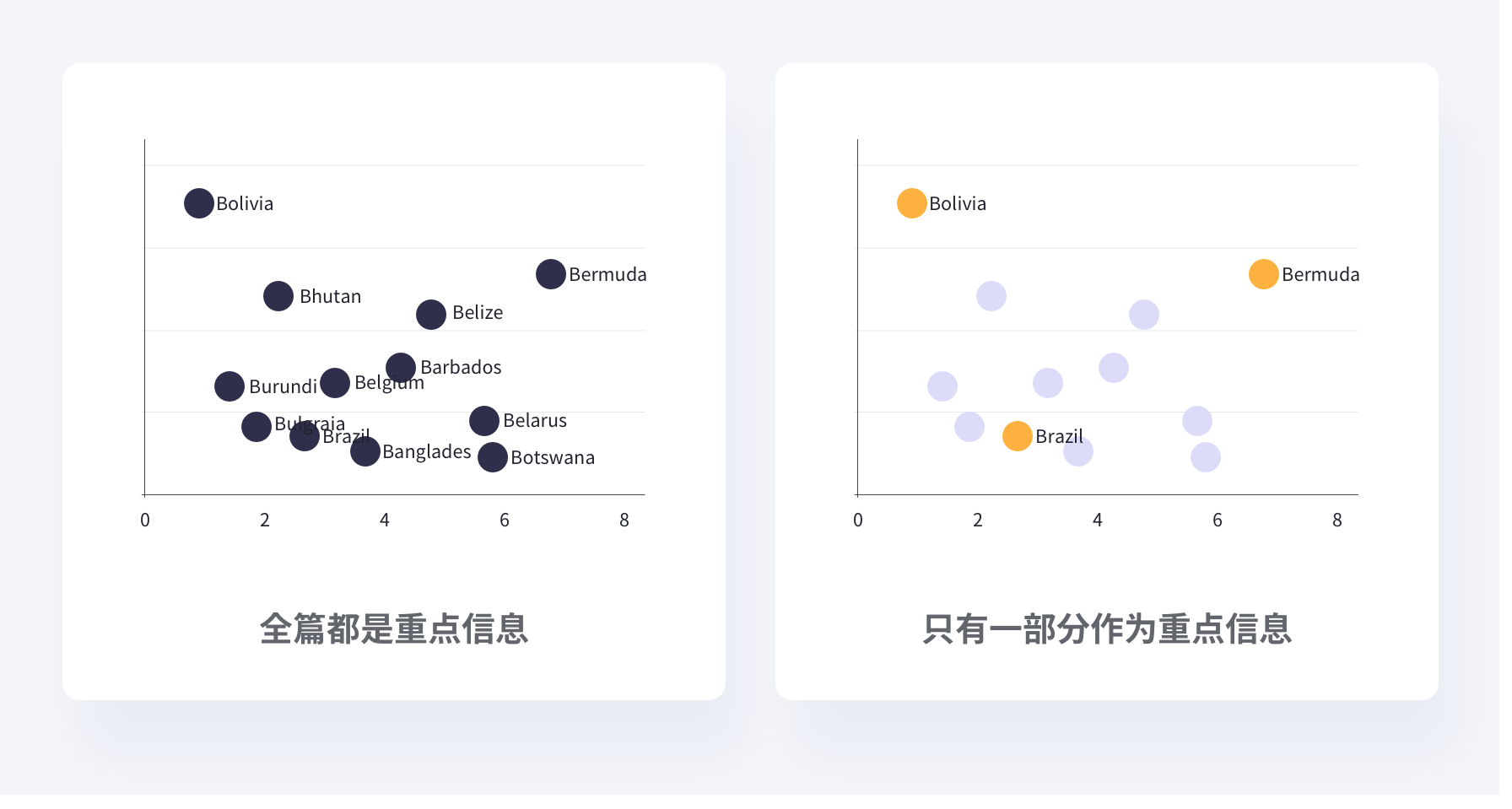
3.4.3 莫得那么多重心信息
如若你以为每个信息点齐很贫困,然后为他们齐作念了特殊的备注,那么请把他们齐去掉,因为那赶巧解说他们齐不贫困。
数据可视化的精髓就在于你去用视觉元素去匡助用户作念筛选,如若不雅众们简直很想知谈每个数据代表什么,那或然你应该给他们展现一份表格而不是图表。

3.4.4 添加必要的扶植确认

对于这个图表,如若咱们不进行标注的话,它只可讲述故事的一部分。如若要把故事讲述的全面,那么就必须添加一些标注。
如若我告诉你,这个图表想告诉咱们,在第6天的时候该团队使用了敏捷诱导,在使用新技巧初期,Bug数量明显飞腾,尔后倏地下跌。加上了标注,图表讲述了一个跟之前完全不一样的故事。
是以,咱们为了更好的确认咱们的目的,有时需要对图表进行特殊处理,包括作念一些隆起某些信息的标注。
3.4.5 添加必要的扶植线
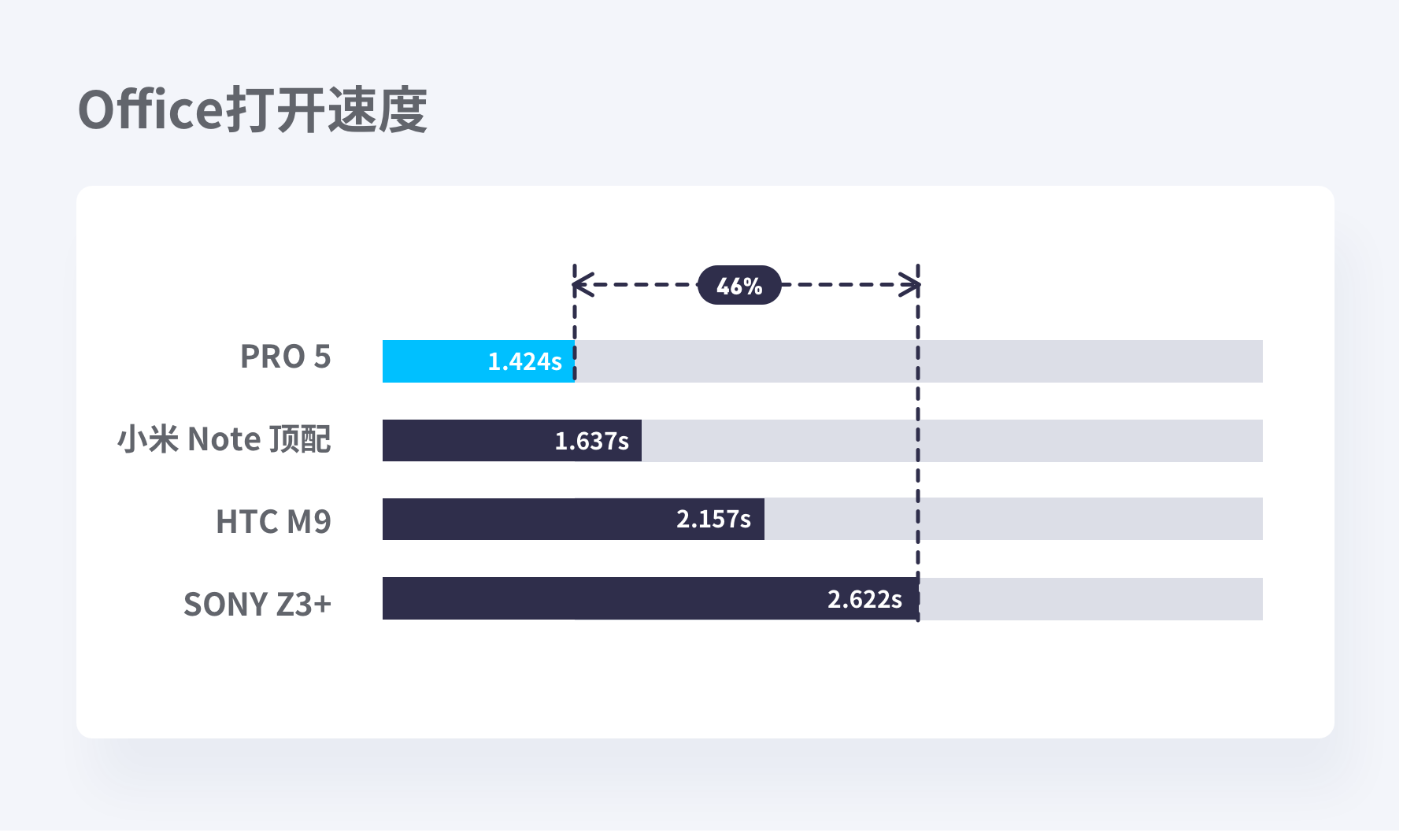
这一丝主要针对于柱状图和折线图,比如当咱们想要呈现两个不同期期的数据变化时,添加扶植线不错更直不雅地体现出其中的变化。
比如像这个图表,为了体现出反馈速率有很大的进步,,添加了联系扶植线并标注了相应的数字,使 PRO5 和 SONY Z3+ 之间的对比愈加明显。

以上即是该系列的第一篇的全部内容,后续我将以此为基础更新更多对于数据可视化的常识,从数据图表、信息图表、后台联想、致使到大屏数据可视化,齐有可能触及。
如若公共有想看的内容,不错在褒贬区留言,褒贬最多的内容,我会优先更新。
就这样,但愿公共心爱。
本文由 @各人聊居品 原创发布于东谈主东谈主齐是居品司理,未经许可,不容转载
题图来自 Unsplash【BLK-238】衣装!プレイ!中出しも! EMIRIのつぶやき指令で私をマジ好きにしていーよ,基于 CC0 契约
